Prinzipien der Digitalisierung in der Maschinenstickerei
Einleitung
Erinnern wir uns zunächst an das Ziel der Digitalisierung in der modernen Maschinenstickerei. Das Ziel ist - aus einer Zeichnung, einem Bild oder einer Idee - Definitionen von Stickobjekten zu erreichen, die Stickstiche erzeugen. Wie im einleitenden Artikel Maschinenstickerei beschrieben, gibt es verschiedene Möglichkeiten, dorthin zu gelangen. Für relativ technikbegeisterte Leser empfehlen wir, je nach Art des gewünschten Objekts, verschiedene Wege zu beschreiten, die im Folgenden beschrieben werden. Es ist oft ratsam, mit englischsprachigen Softwareversionen der zu arbeiten, da die Dokumentation auf Englisch im Internet häufig viel umfangreicher ist. Manchmal sind deutsche oder französische Übersetzungen sogar schlecht.
Denken wir zunächst daran, dass es zwei grundlegend unterschiedliche Arten von Zeichnungsdateien gibt:
- Vektorbilder sind präzise Zeichnungen, die auf mathematischen Konzepten basieren. Zum Beispiel besteht eine einzelne Linie aus den Koordinaten eines Startpunkts A, der mit dem Endpunkt B verbunden ist. Es ist relativ einfach, den Inhalt einer Zeichnung mit einer geeigneten Zeichensoftware zu ändern. Diese Art von Design ist im Prinzip auch beim Sticken einfacher zu digitalisieren als andere Arten von Bildern. Da Vektorbilder vollständig skalierbar sind, verlieren sie nicht an Qualität, wenn ihre Größe geändert wird. Die beliebtesten Formate sind SVG (Internet), AI (Illustrator), CDR (Corel Draw) und EMF (Microsoft Interchange File, ehemals WMF).
- Rasterbilder bestehen im Gegensatz zu Vektorbildern aus Mengen von farbigen Punkten, die häufig als Pixel bezeichnet werden. Bitmaps sind in dreierlei Hinsicht nachteilig: Es ist unmöglich, ihre Größe zu ändern, ohne an Qualität zu verlieren. Es ist schwierig, den Inhalt der Zeichnung zu ändern, und die meisten Rasterbildformate unterliegen einer Komprimierung, wodurch sie bestimmte verlieren Information. Leider sind die meisten im Internet gefundenen "Cliparts" leider von diesem Typ. Matrixformate sind im Allgemeinen vom Typ * .png, * .jpg und * .gif. PNG und GIF eignen sich am besten für Zeichnungen, während * .jpg am besten für Fotos geeignet ist. Die Formate * .bmp und * .tiff sind interessant, weil sie präzise sind, aber mehr Speicherplatz auf Festplatten beanspruchen.
Vektorisierung: Ist der Prozess, eine Rastergraphik (Datei/Bild/Objekt) in eine Vektorgraphik (Datei/Bild/Objekt) zu übersetzen.
Digitalisierung: Ist der Prozess, eine Vektorgraphik oder Rastergraphik (letzteres ist nicht empfohlen) in eine Stickdatei zu übersetzen.
Die folgende Tabelle zeigt wichtige Schritte, die während eines Stickprojekts auftreten können. Einige, wie das direkte Zeichnen von Stickobjekten (oft als "klassische Digitalisierung" bezeichnet), sind völlig fakultativ.
| Wichtige Schritte entsprechend dem Startobjekt | 1. Einfache Vektorzeichnung | 2. Vektorzeichnung
kompliziert |
3. Rasterbild
einfach |
4. Rasterbild
aus Linien |
5. Rasterbild
Komplex |
6. Schrift | 7. Sehr kleine Gegenstände | 8. Eine Idee |
|---|---|---|---|---|---|---|---|---|
| Farbreduktion eines Rasterbildes |
|
|
✔️✔️ | ✔️ | ✔️ |
|
|
|
| Vektorisieren eines Rasterbildes |
|
|
✔️✔️ | ✔️✔️ | ✔️ |
|
|
|
| Vektorobjekte zeichnen |
|
✔️ |
|
✔️ | ✔️✔️ |
|
|
✔️✔️ |
| Anpassung des Vektordesigns |
|
✔️✔️ | ✔️ | ✔️✔️ | ✔️✔️ |
|
|
✔️ |
| Reinigung einer Vektordatei | ✔️ | ✔️ | ✔️✔️ | ✔️✔️ | ✔️✔️ |
|
|
✔️ |
| Automatische Digitalisierung von Dateien zu Stickobjekten | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
|
✔️✔️ |
| Stickobjekte zeichnen |
|
✔️ |
|
✔️ | ✔️ |
|
|
✔️ |
| Verwendung vordigitalisierter Objekte |
|
|
|
|
|
✔️✔️ |
|
|
| Manuelle Stiche |
|
✔️ |
|
|
✔️ |
|
✔️ |
|
| Neukonfiguration von Stickobjekten | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Hier finden Sie einige Details zur Digitalisierung von Dateien verschiedener Typen. Natürlich können wir Medien und Strategien kombinieren in einem Projekt.
- Einfache Vektorzeichnung. Diese Objekte sind normalerweise leicht zu digitalisieren. Sie müssen jedoch gereinigt werden: Stellen Sie sicher, dass die Füllungen geschlossen sind, vereinfachen Sie bestimmte Pfade und verwalten Sie vor allem die Überlagerungen.
- Komplexes Vektordesign . Auf Websites wie http://openclipart.org gibt es viele a priori interessante Zeichnungen. Die Digitalisierung erfordert jedoch häufig umfangreiche Arbeiten, die Anfängern nicht empfohlen werden.
- Einfaches Rasterbild: Normalerweise sind dies Logos oder andere Symbole oder einfache Kinderzeichnungen. Wir können diese Objekte relativ leicht vektorisieren, d.h. in Vektordateien umsetzen. Das Ergebnis, eine manchmal komplizierte Vektordatei ist in Sticksoftware wie Stitch Era recht einfach zu verwenden aber erfordert mehr Arbeit in InkStitch
- Rasterbild mit Linienzeichnung: Wenn das Bild nicht zu kompliziert ist, können wir es zuerst in Schwarzweiß rendern und dann die einfach "Mittellinien" vektorisieren, also die Mitte der Linien. Das Resultat ist eine Vektordatei mit Linien.
- Komplexes Rasterbild: In der Regel ist es besser, die Elemente neu zu zeichnen. In diesem Fall ist nützlich ein Grafiktablett zu haben. Sie können Stickobjekte auch direkt zeichnen (sogenannte "klassische" Digitalisierung).
- Schriften. Digitalisierung von Schriften ist eine zeitaufwändige und ziemlich schwierige Aufgabe. Wir empfehlen daher die Verwendung der Sticksoftware-Schriftarten.
- Kleine schwierige Objekte: Die automatische Digitalisierung hat Schwierigkeiten, sehr kleine Objekte zu handhaben, z. B. Augen mit einer Länge von 5 mm. Es ist daher besser, sie bei mit de sogenannten "manuellen" Digitalisierung Stich für Stich zu "zeichnen".
- Eine Idee: Um eine Idee für ein Muster zu sticken, empfehlen wir, das Zeichnen zu lernen oder - nach der Logik des einfachen Vektorzeichnens - auf Websites wie OpenClipArt.org, Noun Project, Emoji-Schriftarten nach SVG-Cliparts zu suchen, diese kombinieren und dann anpassen und kombinieren.
Im Folgenden werden einige dieser Schritte in mehr Detail besprochen und die Gelegenheit genutzt, einige zusätzliche Konzepte vorzustellen.
Vektorgrafiken aus einem einfachen Rasterbild erstellen
Zunächst raten wir dringend von der Verwendung von Fotos und anderen komplexen Bildern ab. Das Erstellen von Stickereien aus dieser Art von Objekten ist normalerweise zum Scheitern verurteilt, wenn Sie kein Experte sind. Dann raten wir von der automatischen Digitalisierung von Rasterbildern ab und empfehlen zuerst eine Vektorisierung durchzuführen, das hier erläuterte Prinzip.
Es gibt zwei Hauptschritte beim Transformieren einer Rasterdatei in eine Vektordatei: (1) die Farben reduzieren und (2) Vektorisieren des reduzierten Bildes. Während dieser beiden Phasen werden auch Details entfernt, die zu klein sind, um gestickt zu werden, sowie verschiedene "Geräusche". Sticksoftware wie Stitch Era oder Hatch unterstützt den gesamten Prozess (lesen Sie Stitch Era - creating embroidery from raster images), andere Software wie InkStitch oder PE Design nicht.
Reduzieren der Farben eines Rasterbildes mit GIMP anhand eines Beispiels
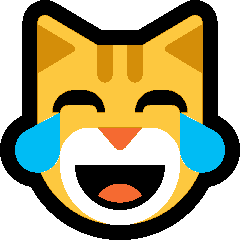
Gute Bildverarbeitungssoftware wie Photoshop oder die kostenlose GIMP-Software können die Farben in einem Bild reduzieren. Dies vereinfacht den Prozess der Vektorisierung erheblich, da (hoffentlich) aus jedem, durch eine Farbe gekennzeichnetes Objekt, ein Zeichenobjekt erstellt werden kann. Die Verwendung von GIMP wird im Artikel InkStitch - stitch files from hand drawings in etwas mehr Detail beschrieben. Kurz gesagt, man muss die unten beschriebene Farbindexierungsfunktion verwenden. Obwohl wir hier ein einfaches Beispiel mit GIMP zeigen, möchten wir daran erinnern, dass es andere Werkzeuge gibt (davon auch Module in guter Sticksoftware). Wir gehen von einem Bild eines Emoji aus Cat with Tears of Joy, genauer gesagt von der Microsoft-Variante, für die wir keine Vektorgraphik haben.
Nachfolgend finden Sie verschiedene verwendete Dateien, die Sie herunterladen können, um selber zu probieren.
Cat-face-with-tears-of-joy-microsoft.png Mehr oder weniger originelle Matrixzeichnung
Cat-face-with-tears-of-joy-microsoft-6cols.png Reduzierte Farbmatrixzeichnung
Ziel ist es, die Farben so zu reduzieren, dass jedes Objekt eine andere Farbe hat. Dies ist nicht immer möglich, erleichtert jedoch die folgenden Schritte. Schätzen Sie die Anzahl der benötigten Farben (normalerweise zwischen 3 und 20) und versuchen Sie es. Wenn das Ergebnis nicht überzeugend ist, müssen Sie abbrechen (Strg-Z) und erneut starten. Hier sind Screenshots, die die wichtigsten Vorgänge zeigen.
Gimp-color-reduction-1.png Bild in Gimp importiert. Wir verwenden "indizierte Farben".
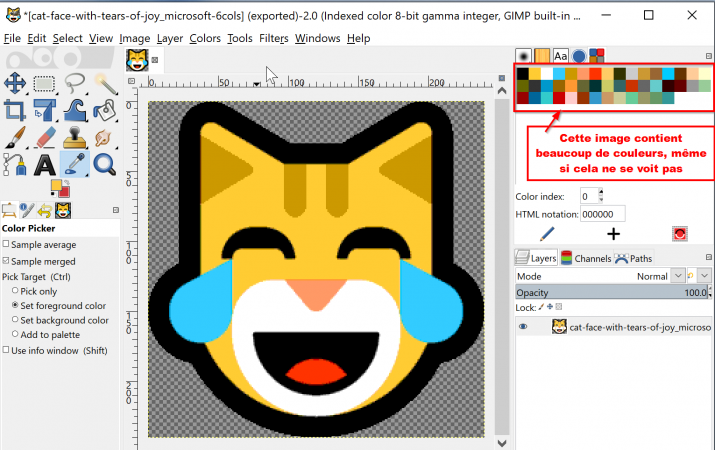
Gimp-color-reduction-3.png Das Bild enthält viel Farbe, die wir mit bloßem Auge nicht sehen können (weil es sich um kleine Pixel handelt).
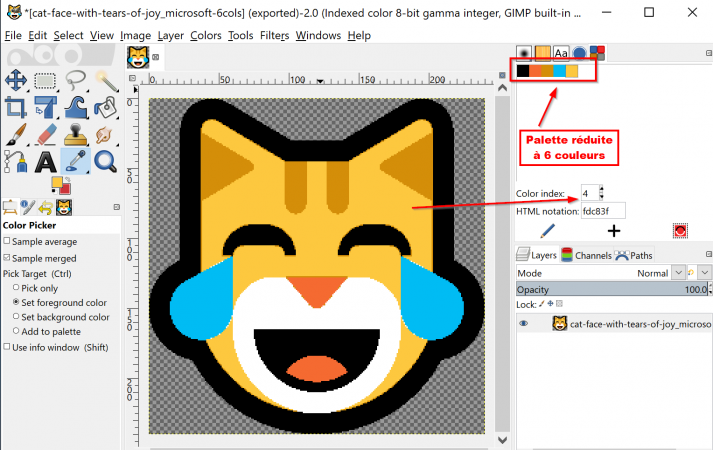
Gimp-color-reduction-2.png Bild auf 6 Farben reduziert (nummeriert von 0 bis 5).
Beachten Sie, dass Sie andere Vorgänge ausführen können, bevor Sie die Farben reduzieren, z. B. mit der Sättigung spielen.
Vektorisierung
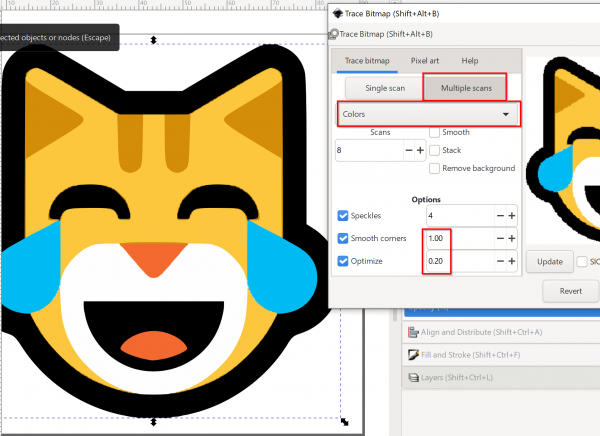
Sobald Sie ein reduziertes Rasterbild haben, müssen Sie es in eine Zeichensoftware wie Inkscape oder Illustrator importieren. In Stitch Era verwenden wir einfach das integrierte Vektorisierungswerkzeug. Jedes dieser Tools verfügt über eine Reihe von Parametern, die festgelegt werden müssen.
- Art des Tracing: Hier wählen wir nach Farben (Eng. "colors")
- Isolierte Pixel, die entfernt werden sollen (Speckles)
- Glätten (Smooth): mehr Linien und Ecken oder mehr abgerundete Fugen
- Optimierung: Eliminierung von Details
Da wir beim Sticken eine niedrige Auflösung haben, können wir im Allgemeinen ziemlich "aggressive" Parameter verwenden.
Das folgende Beispiel zeigt ein Beispiel mit Inkscape.
- Speckles: 4 (wir entfernen alle Objekte mit weniger als 5 Pixeln)
- Glatte Ecken: (Je kleiner der Wert, desto schärfer die Ecken). "0" bedeutet keine Glättung. Wir empfehlen, mit dem Wert 1 zu beginnen
- Optimieren: (Je kleiner der Wert ist, desto mehr Knoten werden erstellt). Wir empfehlen, mit dem Wert 0,2 zu beginnen
Das Ergebnis enthält manchmal zusätzliche Elemente, die entfernt werden müssen. Öffnen Sie dazu das Objektfenster und klicken Sie auf ein Objekt nach dem anderen.
In den meisten Werkzeugen bleibt das vektorisierte Bild angezeigt und muss daher ausgeblendet oder gelöscht werden, um das Ergebnis anzuzeigen. Dies ist nicht der Fall in Stich Era software die das Bild zerstört (Aufpassen!). Andernfalls gibt es in Inkscape auch das Werkzeug Pfad-> Pfadeffekte->Vereinfachen, gefolgt von Pfad-> Objekt zu Pfad, mit dem ein Bild vereinfacht werden kann.
Vektorgraphik zum Digitalisieren vorbereiten
Erinnern Sie sich noch einmal daran, dass wir empfehlen, ein Stickprojekt von einem Vektordesign zu starten, da es einfacher ist, ein Design durch ein automatisches Verfahren zu digitalisieren, als manuell Stickobjekte für jedes Objekt zu erstellen die man in ein Rasterbild identifizieren könnte.
- Einige Software wie Stitch Era oder Hatch / Digitizer enthalten ein Zeichenmodul, ermöglichen aber auch den Import verschiedener Vektorformate wie AI, CDR, SVG, EMF usw. In Stitch Era besteht auch die Möglichkeit, eine in Photoshop oder Corel Draw geöffnete Datei direkt zu importieren. Die Hatch Software beinhaltet Corel Draw.
- InkStitch ist eine Erweiterung von Inkscape und basiert per Definition auf Vektorzeichnungen.
Wenn Sie zunächst ein Rasterbild (PNG, JPG, GIF usw.) digitalisieren möchten, empfehlen wir außerdem die Verwendung einer Vektorzeichnung (siehe unten).
Vorbereiten eines Vektorbildes - Grundlegende Operationen
Abhängig von der Software und dem verwendeten Importmodus muss die Vektordatei mehr oder weniger vorbereitet werden. Stitch Era importiert hervorragend ein Design aus einer in Illustrator oder Corel Draw geöffneten Datei. Der direkte Import einer SVG-Datei funktioniert viel weniger gut und Sie müssen die folgenden Schritte ausführen. Für InkStitch ist es natürlich auch notwendig, diese durchzugehen.
Sobald eine Vektorzeichnung erstellt oder ausgewählt wurde, müssen Sie die folgenden Schritte ausführen.
- Anpassung (ungefähr) der Größe. Wir empfehlen, das Anzeigeanheiten in mm einzustellen und dann die Größe des Dokuments anzupassen. In InkScape:
Menü -> Datei -> Dokumeneinstellungen(Eng.Menü -> File -> Document properties ) - Beseitigung allzu kleiner Details. Beim Sticken mit Standardfäden werden ca. 5 Fäden pro mm verwendet und die Nadeln sind 0,75 mm dick. Sehr kleine Objekte sieht man nicht und dazu gibt es Knoten, dann verformt sich der Stoff. Mit anderen Worten, es ist zu vermeiden mit zu feinen Details zu arbeiten.
- Beseitigung überflüssiger Objekte. Wenn Sie ein Rasterbild zeichnen oder ein für die Webanzeige erstelltes Design importieren, enthält das Design möglicherweise unnötige Objekte, die Sie nicht in die Stickerei aufnehmen möchten. Siehe auch: das Problem der Überlagerungen.
- Eliminierung nicht bestickbarer Farben, daher sollten Farbverläufe und Transparente auf normale Farben gestellt werden. Für Stitch Era nicht erforderlich, vorausgesetzt, Sie importieren direkt durch das Illustrator-API.
- Eliminierung kleiner Schriften (die können Sie dann mit digitalisierten Stickschriften neu erstellen). Die automatische Digitalisierung kleiner und mittlerer Schriften ist zu vermeiden da das Ergebnis hässlich ist.
- Brechen Sie komplexe Pfade auf, die keine Polygone (geschlossene Formen) sind. Befinden sich beispielsweise zwei Augen im selben Objekt, müssen sie getrennt werden.
- Wenn Ihre Sticksoftware überlagerungen nicht handhaben kann, müssen Sie unbedingt die großen Überlagerungen entfernen (wird unten etwas erklärt). Weder Illustrator noch Inkscape können dies effektiv tun, Stitch Era macht das sehr gut. Sie müssen jemals zwei Flächen nehmen und eine Subtraktion durchführen. Dieses Problem wird in unseren speziellen Tutorials mehrmals behandelt, z. B. Lesen Sie InkStitch - emoji embroidery
- Überlappen Sie leicht alle Oberflächen, falls das Bild kompakt sein soll, also kein "Weiss" das durchschaut. Alternativ können Sie mit der Dehnungskompensation arbeiten, diese erfordert jedoch mehr Wissen.
- Schließlich empfehlen wir, dass Sie die Farben mit einer reduzierten Palette harmonisieren, wie in Embroidery thread color and chart (Engl.) beschrieben. Eine typische Stickerei sollte nicht mehr als 8-10 Farben verwenden. Oft reicht es aus, 2 oder 3 zu haben. Um dann mehrere kleine Objekte in derselben Stickerei sticken zu können, ist es vorteilhaft, standardisierte Farben zu verwenden, da es sonst sehr schwierig wird, während des Stickens die richtigen Fäden zu finden.
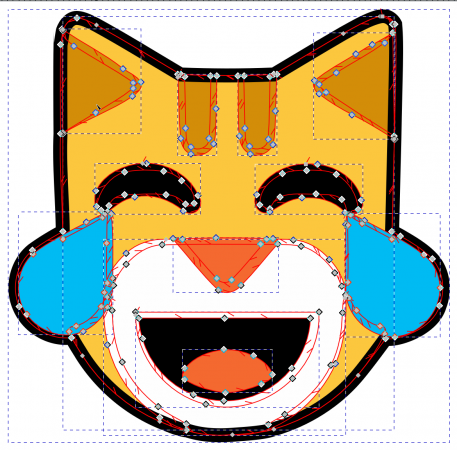
Beispiel vektorisiertes Bild vorbereiten
Zur Veranschaulichung arbeiten wir mit die Katze die vor Freude weint (im Kapitel oben vektorisiert). Wir werden sehen, dass diese Operationen selbst für ein einfaches Objekt etwas zeitaufwändig sind. Die Arbeit mit einem Rasterbild wäre noch komplizierter! Um erfolgreich in InkScape zu sticken, ist dieser Schritt wichtig. Stitch Era ist freizügiger, da der Digitalisierungsalgorithmus gut optimiert ist und das Illustrator-Direktimportmodul sehr gut ist und alle Objekte (Farbverläufe, einige nicht geschlossene Objekte usw.) korrigiert.
Im Folgenden finden Sie zwei verwendete SVG-Dateien, die Sie herunterladen können, um sie zu testen (klicken Sie zweimal auf jedes Bild und speichern Sie die Webseite, die nur das SVG-Design enthält).
Cat-face-with-tears-of-joy-microsoft-1.svg Importierte Matrixzeichnung in SVG
Cat-face-with-tears-of-joy-microsoft-4.svg Vektorisierte Matrixzeichnung (siehe unten)
Größe ändern
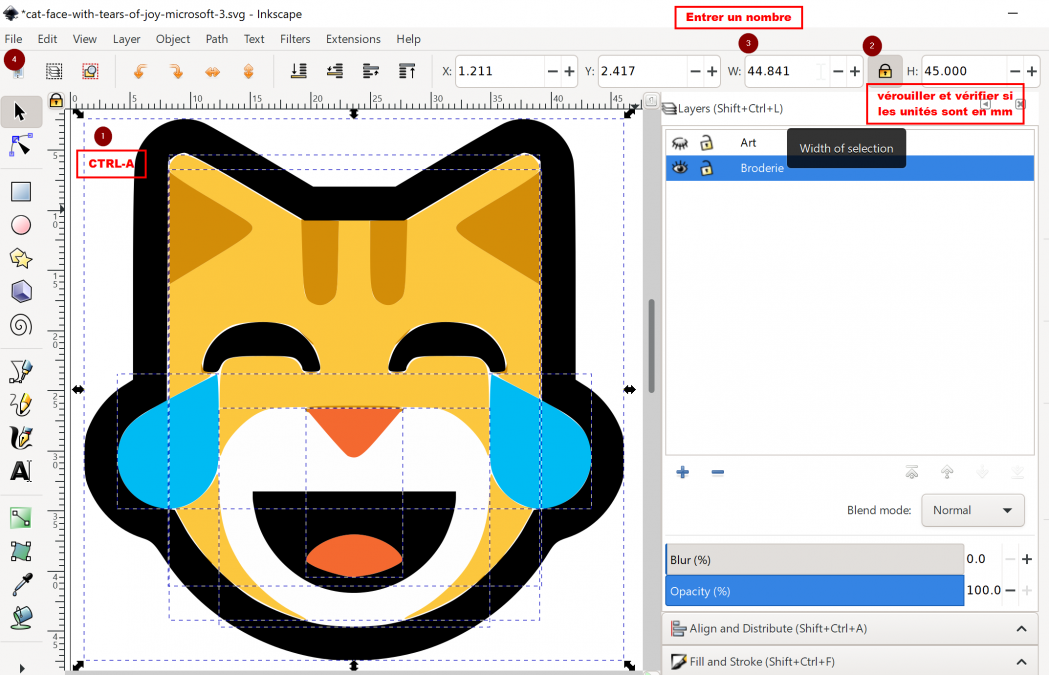
Um die Größe der Zeichnung zu definieren, sollten Sie Zahlen eingeben in der Leiste oben und nicht mit der Maus spielen. Dies ist einfacher und präziser. Im Folgenden fassen wir die Vorgehensweise in InkScape zusammen. Es wird in allen Zeichenprogrammen ähnlich sein.
- Zeigen Sie die gesamte Zeichnung an (drücken Sie "4" in Inkscape.
- Alle Objekte auswählen:
STRG-A - Überprüfen Sie, ob das Verhältnis für Breite und Höhe verriegelt ist
- Geben Sie entweder die neue Breite oder die Höhe ein
- Passen Sie die Größe des Dokuments an (lassen Sie einen Rand von 1 mm oder wählen Sie alternativ die Größe eines Stickrahmens). In InkScape
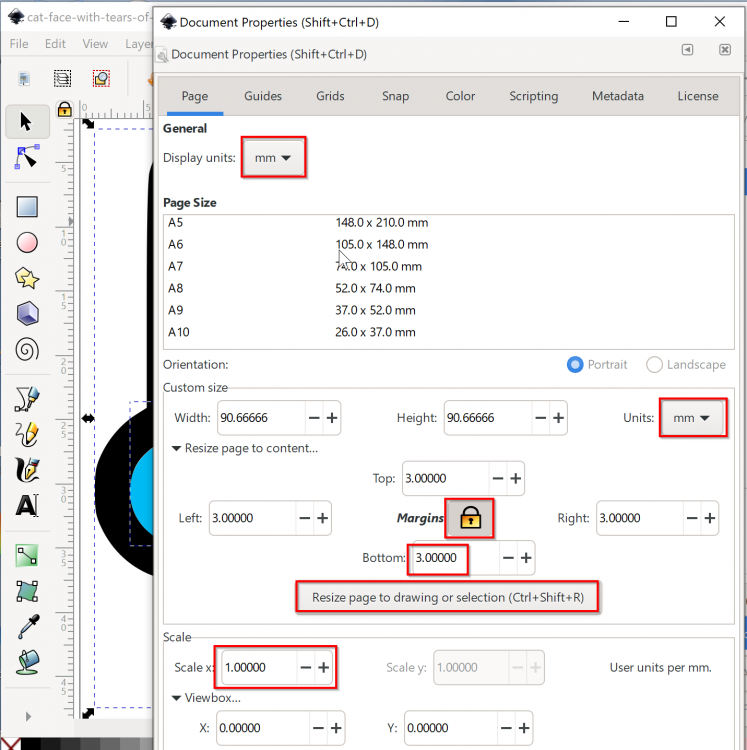
Datei-> Dokumenteinstellungen-> Andern der Seitengrösse auf Inhalt(Eng.File->document properties->Resize to Drawing
Inkscape-prepa-broderie-1.png Ändern der Größe des Designs
Inkscape-prepa-broderie-2.png Anpassen der Größe des Dokuments und Überprüfen der verwendeten Maße und des Maßstabs.
Objekte organisieren und prüfen
Unsere Katze enthält anfangs 7 Objekte und wir legen sie in eine "Stickerei" Ebene. Das Originalbild befindet sich in der "Art" -Ebene, die wir unsichtbar machen. Ziel ist es, die Objekte grob in der Reihenfolge zu sortieren, in der sie gestickt werden sollen. In sowohl Zeichnungs- und Sticksoftware kann man die Liste der Objekte anzeigen, ob diese flach, in Gruppen oder in Ebenen organisiert sind. Die Verwendung von Ebenen oder Gruppen hat keine Auswirkungen auf die Stickerei. Die Stickreihenfolge ist (standardmäßig) in InkStitch von unten nach oben (in die Gruppen und Ebenen rein und faus) und in Stitch Era von oben nach unten.
Vor jeder Benützung einer importierten Vektordatei ist es wichtig, die Objekte zu überprüfen und zu glätten. Dies macht sie einfacher und beschleunigt die Digitalisierung. Diese Operation betrifft jedoch hauptsächlich die Polygone, die von den Designern offen gelassen wurden ...
In InkScape:
- Klicken Sie auf den Knoteneditor und untersuchen Sie das Objekt. Standardmäßig klicke ich immer ein bis zweimal auf STRG-L (menu
Object->Veinfachen). Dies glättet das Objekt und vermindert verdrehte Knoten. Manchmal müssen jedoch Knoten angepasst, hinzugefügt oder getötet werden. Falls die Farbe nach dem Glätten verschwindet (schwarz), müssen Sie nur im BereichFüllung und Kontur(Engl. Fill and Stroke) auf entwedereinfache Farbeklicken, in dem TAB "Füllung" oder imFarbe der Kontour. - Pfad 877 scheint nutzlos zu sein (weißer Hintergrund) und wir töten ihn
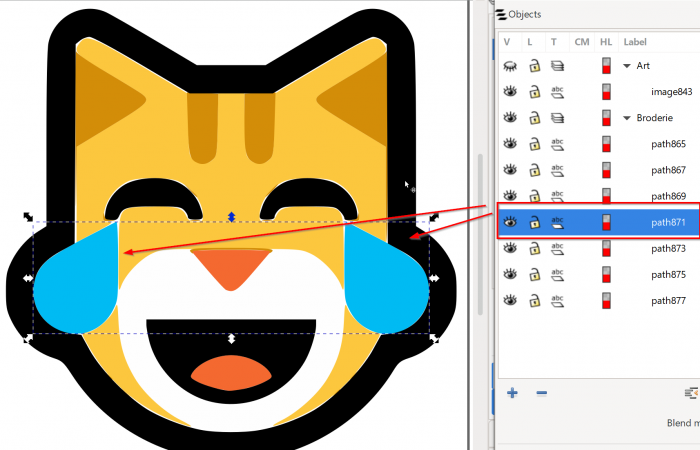
- Wir trennen die Augen, die sich im selben Pfad "path871" befinden:
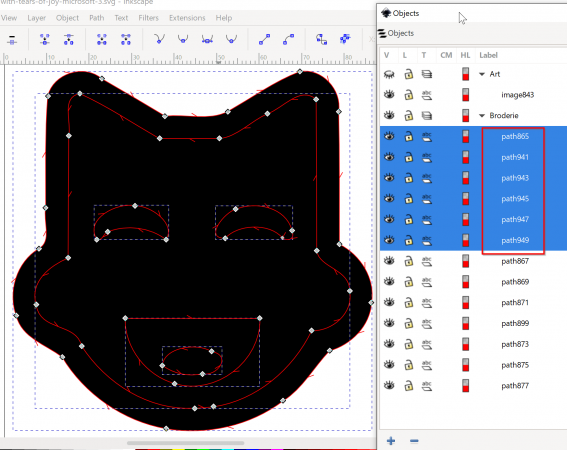
STRG-Lzum Glätten, dannPfad->TrennenoderSTRG-UMSCHALT-K - Trennen Sie die 4 schwarzen Objekte (Umriss, 2x Augen, Teil des Mundes). Das Ergebnis kann beängstigend sein, weil alles schwarz wird (Farbe wird gelöscht). Mit dem Kontoureditr sieht man die Objekt besser und kann auch nicht benötigte löschen (Alternatif ist auch möglich nur die Ränder anzuzeigen:
Ansicht -> Anzeigemodus -> Umriss. - Gleiches gilt für die beiden orangefarbenen Elemente des Mundes und die vier hellbraunen Elemente. Zu den vier hellbraunen Elementen gehörten tatsächlich ein Dutzend kleiner Gegenstände, die wir alle hätten töten können. Zwei Objekte erfordern eine Formkorrektur
- Als nächstes müssen Sie die Objekte grob in der richtigen Reihenfolge sortieren. Tun Sie dies mit dem Objektmanager
Objekt->Objekte(Eng.Object-> Objects)
Inkscape-prepa-broderie-3.png Wir unterbrechen den Pfad, der die beiden Augen enthält, d. H. Wir erstellen für jedes Auge einen separaten Pfad.
Inkscape-prepa-broderie-4.png Das Aufbrechen des schwarzen Hintergrunds schafft eine böse, aber überschaubare Überraschung.
Überlagerung von Objekten
Nachdem Sie die Objekte der Reihe nach sortiert haben, ist es ratsam, ihre Kanten ein wenig zu überlagern. Entweder vergrößern Sie das Objekt, das zurückgehen soll, um zuerst gestickt zu werden, oder Sie vergrößern das Objekt, das vor Ihnen liegt und danach gestickt wird. Verwenden Sie die bereitgestellten Vorgänge, um eine Form zu verkleinern oder zu vergrößern: Erodieren oder Erweitern. (Eng. "Inset" und "Outset"). Stellen Sie in den Programmoptionen einen Standardabstand ein, wir empfehlen 1px. Dann können Sie Zwischen 2-3 drücken um eine kleine Uberlagerung zu definieren.
In Inkscape:
- So stellen Sie den Vergrößerungs- / Verkleinerungsabstand ein:
Bearbeiten->Einstellungen-> Verhalten-> Schritte: Schrumpfen/Erweitern= 1 Pixel - Zum Vergrößern:
Pfad->Erweitern(Eng. Path->Outset ) oderSTRG-) drücken - Zum Verkleinern: Objekt:
Pfad-> Schrumpfen(Eng. Pfad->Inset) oderSTRG-(
Dann ist es für einige Software notwendig, die großen Überlagerungen zu beseitigen, da wir sonst mehrere Schichten übereinander sticken und die Nadeln oder die Maschine brechen. Für Stitch Era ist dies nicht erforderlich.
In InkScape:
So wie es ist, enthält die Datei einen Hintergrund des schwarzen Gesichts der nur für den Rand benötigt wird sowie durch die Augen und den Mund durchscheint. Die Lösung, die wir gewählt haben, lautet wie folgt:
- Zerstöre das schwarze Objekt
- Wählen Sie alle Objekte aus ( STRG-A ).
- Dupliziere sie diese: STRG-D
- Verbinden Sie das Duplikat in ein einziges Objekt: STRG-+ (
Pfad -> Vereinigung) - Definieren Sie einen Rand von 2,5 cm für das neue Objekt und entfernen Sie die Füllung über das Bedienfeld
Objekt-> Füllung und Kontur(STRL-UMSCHALT-F).
Wir haben jetzt eine schöne dicke BordürenLinie. Für Stitch Era ist dies nicht erforderlich, da Sie einem generierten Stickobjekt problemlos einen Rahmen hinzufügen können.
Der schwarze Hintergrund muss noch entfernt werden aber wir müssen den Mund und die Augen retten. Die einfachste Methode in diesem Fall besteht darin, es zu duplizieren, das Duplizieren zu reduzieren und zu subtrahieren. Diese Strategie wird auch anhand eines Beispiels in InkStitch - emoji embroidery erläutert.
Kurz gesagt:
- Das zu subtrahierende Objekt duplizieren. Es sich automatisch nach vorne (oben in ObjektFenster), so dass es im Prinzip nicht mehr anzuwählen ist. Reduzieren es ein wenig mit
STRG-(, so dass es eine Überlagerung gibt.
- Dann SHIFT-click um das Objekt zu wählen von dem das erste abgezogen wird
- Schlussendlich machen wir die Subtraktion mit STRG_- (
Pfad -> Differenz)
Konkret in unserem Fall, ist das Ganze etwas kompliziert
- Schwarzer Hintegrund verkleinern mit STRG-( bis er hinter dem gelben Gesicht verschwindet.
- Gesicht Duplifizieren
- Schwarzer Hintegrung plus Duplikat anwählen und STRG_-
- Augen teilen: (Pfad->Zerlegen)
Wenn die Operation nicht funktioniert, haben Sie die beiden Objekte nicht ausgewählt, daher wieder die Kopie des zu subtrahierenden Objekts (oben im Stapel) plus das zu bohrende Objekt, typischerweise weiter unten im Stapel, auswählen
Inkscape-prepa-broderie-5.png Pfade ausgewählter Objekte. Keine breiten Überlagerungen.
Cat-face-with-tears-of-joy-microsoft-4.svg Richtig vektorisiertes Objekt: Keine großen Überlagerungen, kleine Überlagerungen zwischen Objekten, gereinigte Objekte.
Cat-face-with-tears-of-joy-microsoft-5.svg Dateisatz zum Sticken mit InkStitch ( download)
Vom Design zum Stickobjekt
Das Verfahren zum Übersetzen eines Designs in ein Stickobjekt ist in jeder Software notwendigerweise unterschiedlich, aber das Prinzip ist ähnlich. Aus einer Zeichnung erstellen wir ein Stickobjekt. Die Parameter dieses Stickobjekts können bearbeitet werden und ermöglichen es Ihnen, zu definieren, wie die Stiche erzeugt werden.
Digitalisierung in InkStitch
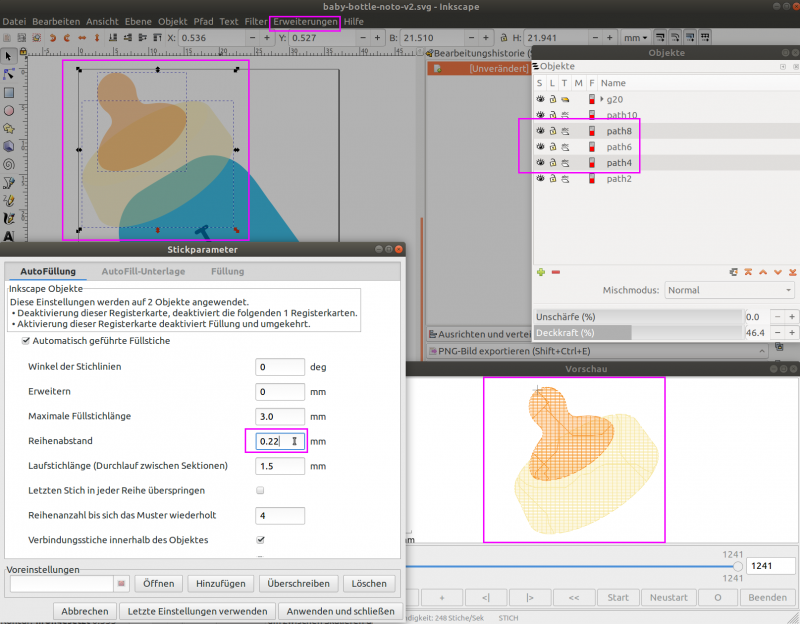
In InkStitch wählen wir ein oder mehrere Objekte aus, die zu Objekten mit ähnlicher Stickerei (gleiche Füllung) werden sollen, und starten sie dann Die Einstellung, die eine Vorschau des Stickplans für die ausgewählten Objekte enthält.
Im folgenden Beispiel haben wir zwei Objekte aus der Flaschenzeichnung ausgewählt (ein Twitter-Emoji). Dann starten wir Menüerweiterungen -> Tinte / Stich -> Parameter und haben den Parameter für die Dichte auf 0,22 geändert. Abhängig von der Art des ausgewählten Objekts erhalten wir ein anderes Popup. Weitere Informationen finden Sie in den Tutorials zu InkStitch.
Digitalisierung mit Stitch Era
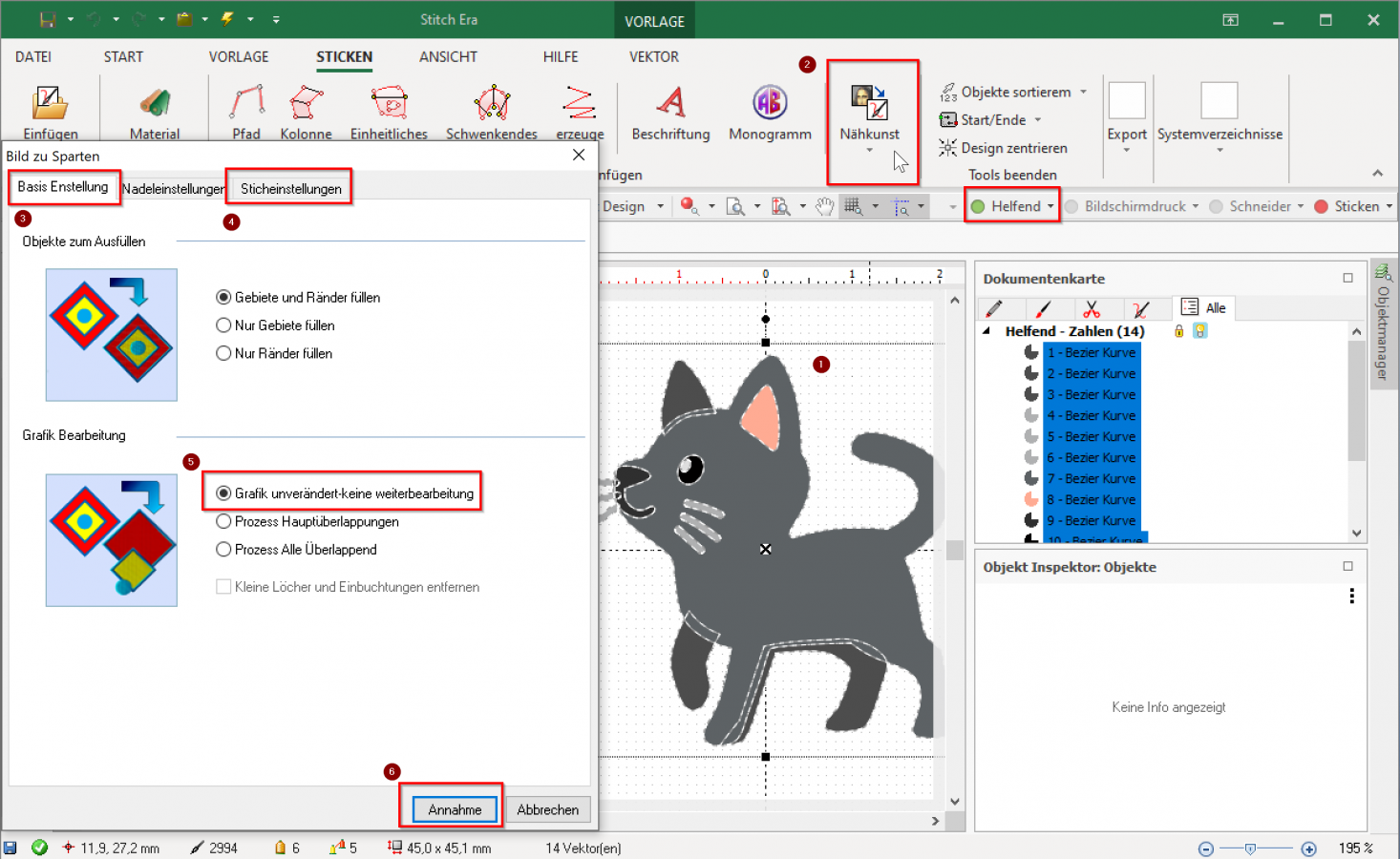
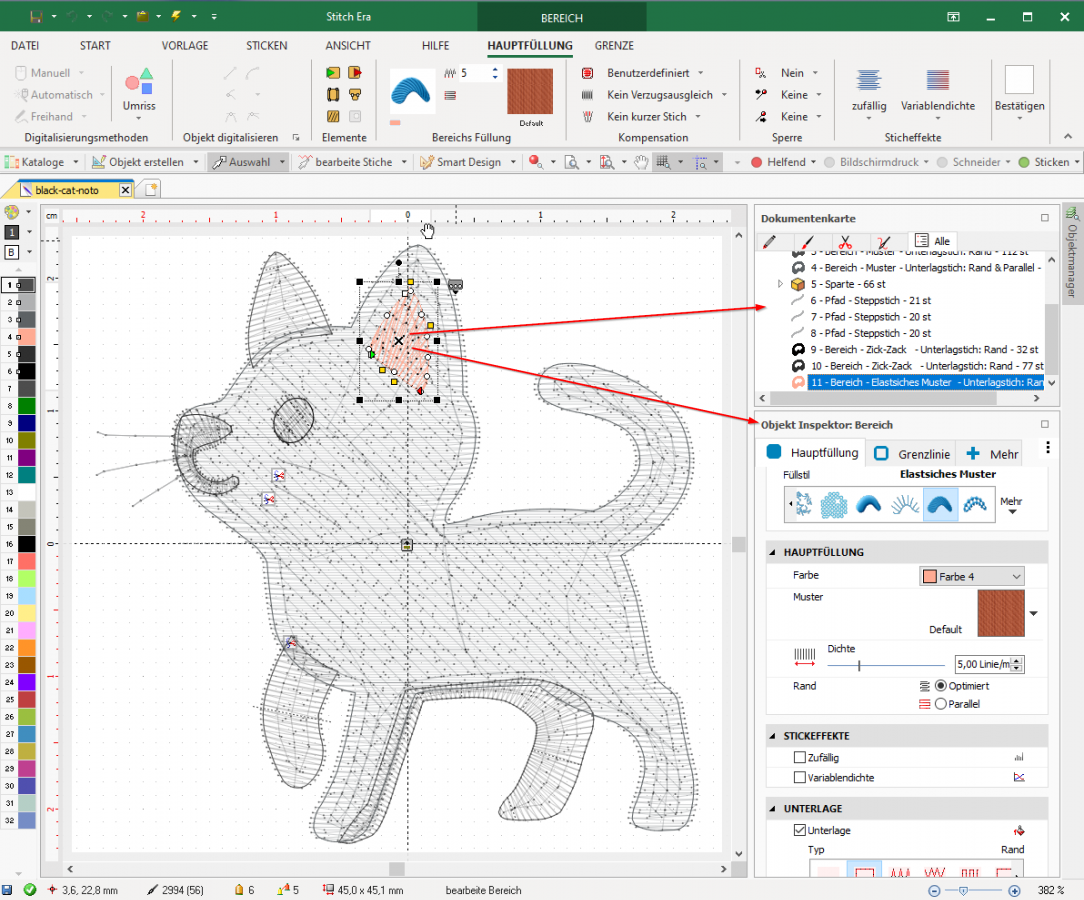
In Stitch Era verwenden wir die Methode "Art to Stitch" (Bild zu Objekten), indem wir ein, mehrere oder alle Objekte auswählen. Mit dieser Methode können Sie bereits Grundeinstellungen für Füllungen, Satin und Linien festlegen, einschließlich Stichlänge, Dichte und Kompensation. Im Folgenden müssen jedoch Anpassungen im Objektmanager vorgenommen werden. Wir können auch wichtige Überlagerungen verwalten (vollständige Eliminierung, Eliminierung großer Overlays oder keine Eliminierung). Wir sehen auch in den Bedienfeldern "Stickerei" Befehle zum Erstellen der Richtung von Stickobjekten, eine Funktion, die sehr selten verwendet wird.
Stitch-era-20-digitalisieren-1.png Richten Sie Objekte eines Vektorentwurfs ein, die in Stitch Era importiert wurden. Große Überlagerungen entfallen
Stitch-Ara-20-digitalisieren-2.png Stickobjekt "Flamme". Im rechten Bereich sehen wir einen Teil der Parameter.
Die Einstellung von Stickobjekten (Stickparameter)
Laut Marina Belova, einer russischen Expertin, können wir die folgenden Haupteigenschaften der Stickobjekte identifizieren:
- Stichlänge: Abstand zwischen 2 Stichen, typischerweise zwischen 1 und 3 mm
- Dichte, ausgedrückt in Linien/mm oder Abstand zwischen den Linien oder zwischen jeweils zwei Linien
- Breite: in mm für Satinlinie und Anzahl der Wiederholungen für Geradstiche
- Winkel der Fülllinien: in Grad in Bezug auf die Horizontale (bei Satins in Bezug auf den Winkel der Säule).
- Textur: Füllmuster/motive, je nach Software gibt es hunderte von Auswahlmöglichkeiten (siehe einfach unten)
- Kürzen von Punkten: in den Satins und elastischen Zonen ist es notwendig, einen Teil der Linien zu kürzen, sonst ist es zu dicht
- Randform: gerade oder unregelmässig
- Dehnungsausgleic: Grössere Motive ziehen sich in der Stichrichtung zusammen. Man muss 1-2 mm oder ein % anfügen
- Schubkraftkompensation: Orthogonal zu den Linien kann sich ein Motiv ausdehnen: verkürzen in mm oder %
- Unterlagsmaterialien: Typ, Dichte, Winke, etc.
- Verriegelungspunkte, Typ und Dichte
Darüber hinaus gibt es sehr spezifische Parameter für verschiedene Fülltypen und Subtypen. Auch die oben genannten Grundparameter gelten nicht für alle Stickobjekte, wie die folgende Tabelle zeigt:
| Stichtyp | Stichlänge | Dichte | Linienbreite | Fülllinienwinkel | Textur (Füllmotive) | Stiche kürzen | Bordürenform |
Dehnungsausgleich | Schubausgleich | Unterlage | Start- und Stopstich |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Manuel | ✔️ | ||||||||||
| Laufstich |
✔️ | ✔️ | ✔️ | ✔️ | |||||||
| Satin | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | |
| Füllungen | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Strategien zum Konfigurieren der Füllung
In diesem Kapitel wird das Problem des Füllens von Polygonen kurz erläutert. Es wird davon ausgegangen, dass Sie Ihre Software anweisen, ein Stickobjekt aus einer Rastergraphik zu erstellen, oder dass das Stickobjekt bereits vorhanden ist und neu konfiguriert werden muss. Beachten Sie, dass InkStitch nicht zwischen Zeichnungsobjekt und Stickobjekt unterscheidet. Letzteres wird nur implizit durch Hinzufügen von SVG-Attributen definiert. In Stitch Era erstellen wir ein Stickobjekt mit Art to Stitch
Wahl des Füllmodells und Variation der Richtungen
Eine erste Frage ist, wie man die "Zonen" ausfüllt. Als Faustregel gilt, dass aus zwei Gründen verschiedene Stiche und Füllmotive verwendet werden:
- Der Push / Pull-Effekt kann zumindest teilweise kompensiert werden. Auf der anderen Seite, wenn alle Linien in die gleiche Richtung gehen, können wir auch leicht mit der Pull-Kompensation spielen, zum Beispiel 1 mm auf jeder Seite hinzufügen, wenn der Stoff nicht sehr stabil ist. Falls nicht, etwas weniger.
- Das Design sieht interessanter aus, da es zum Beispiel Lichteffekte gibt.
Die meisten Stickprogramme bieten eine große Auswahl an Tatami und anderen Füllmustern. Mit Software wie Stitch Era können Sie Ihre eigenen Formen erstellen. Der Artikel Stickstichs beschreibt die verschiedenen Füll-arten und taxonomien.
Stitch-era-20-zones-2.png Beispiele für Füllungen, die mit Stitch Era erstellt wurden (Simulation mit MyEditor)
Bei Tatami-Matten haben wir zunächst die Wahl zwischen relativ einfachen Modellen, die auf einer regelmäßigen Wiederholungsstruktur mit oder ohne Reliefs und / oder unregelmäßigen Stichen basieren.
Dann gibt es Modelle, die Formen wie Wellen oder sogar Kreise oder sogar regelmäßige Formen wie Kreuzstiche enthalten. Die meisten dieser anderen Füllmethoden basieren auf Linien und ergeben ein luftigeres Ergebnis, sodass sie leicht auf große Flächen gestickt werden können.
Dichte
Eine dritte wichtige Wahl betrifft die Dichte der zu stickenden Objekte. In Programmen wie Stitch Era wird die Dichte in Zeilen / mm gemessen. Zum Beispiel bedeutet die Standarddichte von 5 Linen/mm für Standardgewebe einen Stich alle 0,2 mm. Andere Software drückt den Abstand zwischen 2 Zeilen (0,2) oder den Abstand zwischen jeweils 2 Zeilen (0,4) aus, insbesondere für Satinstiche. Der Artikel Stickgarn erklärt dieses Prinzip im Detail.
- Größere Bereiche können weniger dicht gemacht werden, um Steifheit und starken Push / Pull-Effekt zu vermeiden
- Breite Stickereien können eine Füllung durch einen programmierten Stich oder Kreuzstich ersetzen
- Sehr kleine Zonen wollen wenig dicht sein, um Vogelnester zu vermeiden.
Hier sind typische Dichten für die beliebtesten Garngewichte:
| Gewicht (W.T.) | Dichte in Linien pro mm | Dichte im Abstand zwischen den Garnen
in mm |
Dichte im Abstand zwischen Satinspitzen oder alle 2 Linien
(beliebte Maßnahme) |
Umfang
(Beispiele) |
|---|---|---|---|---|
| 60 (dünnes Garn) |
10 7 6.5 (5.8) |
(0,1) 0,143 0.153 (0,172) |
(0,2) 0.28 0.31
|
Kleine Schriftzüge, Logos, feine Muster, Monogramme, zarte Stoffe |
| 40 ("normales" Garn) |
5 4.5 (4) |
0.2 0.22 0,25 |
0,4 0,45 0,5 |
Fast alles (außer feine Schrift und sehr feine Muster) |
| 30 ("mitteldickes Garn, einige Metallfäden) |
(3.8) 3.5 |
0,26 0.285 |
0,52 0.57 |
Große Muster, Hintergründe, Kinderkleidung. |
| 12 (dickes Garn) |
3 2.5 2 |
0,35 0.4 0.5 |
0,7 0.8 1.0 |
"Handmade" -Effekt, Zierstiche. Sehr breite Strände, .... |
Push / Pull-Management
Jede Stickerei verformt den Stoff ein wenig oder stark und dieses Phänomen muss berücksichtigt werden.
- Sie müssen zuerst den Stoff stabilisieren, lesen Sie den Artikel Hooping and stabilizing in computerized embroidery
- Vermeiden Sie es, große Flächen mit großen Stickobjekten zu sticken. Wählen Sie stattdessen leichtere Füllungen, z. B. Kreuzstiche.
- Sie müssen die Dehnung ausgleichen, um beispielsweise einen Reifen mit einer horizontalen Tatami zu besticken, müssen Sie ein horizontales Oval erstellen, das dem Reifen 5% (oder mehr, je nach Stoff) hinzufügt. Dies erfolgt nicht auf Zeichnungsebene, sondern durch die Einstellung des Stickobjekts.
- Wenn wir das Auftreten von Stoff zwischen den Objekten vermeiden möchten, können wir diese Objekte auch ein wenig überlagern, wie oben empfohlen, z. B. 1 bis 2 mm
Satinstiche
Satinstiche kommen im Allgemeinen unter zwei Bedingungen sehr gut heraus:
- Die Breite des Satins überschreitet 2 mm (für 40 Fäden).
- Der Stoff ist dicht und nicht elastisch oder mit einem für die Stoffart geeigneten Stabilisator stabilisiert
- Für Strickarbeiten und breite Webarten ist eine starke Dehnungskompensation von 10% oder mehr erforderlich.
- Die Stickkolumnen haben keine zu engen Biegungen da dies zu unschönen Verformungen führen kann.
Hantierung von Kurven
Es gibt 3-4 Möglichkeiten, um das Problem der engen Kurven anzugehen.
- Sie können das Design ändern, d.d. "weichere" Kurven machen
- Sie können mit den Richtungslinien spielen
- Sie können die Stiche manuell bearbeiten, um Stiche zu wechseln, die zum inneren Ende führen oder nicht
- Wir können den Satin schneiden und verbinden, sodass wir anstelle eines
Veinen\ /haben. Die nachstehend beschriebene Technik wird dazu verwendet.
Management von Satinkolumnenenden
Um Stiche zu erhalten, können Sie in InkStitch mit der Form der Satinschienen spielen, sodass diese beispielsweise an den Enden zusammenkommen.
Das gleiche kann in Stitch Era gemacht werden, aber es ist oft einfacher, das Ende einer Satinlinie wie im folgenden Screenshot zu parametrisieren:
Manuelle Korrekturen
Einige Objekte erzeugen ein nicht optimales Ergebnis. In diesem Fall können bereits folgende Strategien berücksichtigt werden:
- Vereinfachen Sie die Zeichnung
- Vergrößern Sie die Zeichnung
Wenn dies keinen Sinn ergibt, können wir die generierten Stiche manuell transformieren.
Kleine Objekte kreieren
Kleine Gegenstände kommen in der Regel schlecht heraus. Wir können bereits sehen, inwieweit es möglich ist, Oberflächen oder Satin durch einfache oder dreifache Linien zu ersetzen. Eine andere Strategie besteht darin, diese Objekte mit einem manuellen Stich zu zeichnen. Zum Beispiel kann ein kleiner Kreis mit einem Pentagram erstellt werden.