InkStitch - Patches und Appliques
Einführung
Dieses kurze Tutorial erklärt, wie man Patches (auch "Aufnäher" oder "Abzeichen" genannt) und Appliqués (Applikationen) mit der OpenSource-Software InkStitch“ stickt. Das Erstellen eines gut gemachten Patches erfordert Präzisionsarbeit. Das Erstellen einer Applikation ist etwas einfacher, da der Rand weit über die Kante des Applikationsstoffs hinausragen kann.
Das Erstellen von Patches wird im Artikel Stickaufnäher allgemein auf Englisch erklärt. Hier besprechen zuerst das Material, dans führen wir zwei Methoden ein:
- Erstellung von Patches und Appliques mit vorgeschnittenem Stoff
- An Ort und Stelle zuschneiden
Stoffe und Vliese für Patches
Stoff für Patches
Wir empfehlen den Kauf spezieller Stoffe für die Patch-Erstellung. Man kann zwischen 3-4 geeigneten Gewebearten unterscheiden:
1) Twill (Köperstoff) für Patches ist eine gute Option, wenn Sie größere Patch mit oder ohne Hintergrund nähen möchten. Twill ist ein dicht kreuzgewebter Stoff. Es hat zwei verschiedene Seiten, eine glatter als die andere.
- Z.B. Twilly von Gunold oder diese von AllStitch. Diese Gewebe können auch lasergeschnitten werden. Ein 80cmx100cm kostet ca. 20 Euros. Eine Muster Box mit 16 40x29cm Blättern kostet ca. 58 Euros.
2) Strukturierte Stoffe, die wie Steppstichstickereien aussehen, ersparen Garn und Zeit.
- Z.B. STEP von Gunold. Dieser Stoff ist etwas teuer, spart aber viel Zeit und Faden. Außerdem variieren die Preise auf dem Markt stark. z.B. In Frankreich kosten 10 Muster im Format 33x29 65 Euro. Wenn Sie eine einzelne Farbe benötigen, sollten Sie per Meter kaufen.
3) Geeigneter Filz ist ebenfalls eine gute Option. Achten Sie aber darauf, dass es ausreichend dick (z. B. 1,5 mm), nicht elastisch (auch im nassen Zustand) ist und eine einigermassen glatte Oberfläche hat. Elastischer Filz führt zu schlechten Ergebnissen !
4) Leinwand gleicht Twill, ist aber etwas weniger stabil.
Für Appliqués kann man leichtere Köper- oder Leinwandstoff nehmen. Z.B. bei Gunold wäre das Twilly Soft und Canvay Soft.
Ansonsten können Sie auch dicht gewebte Servietten, Jeans etc. verwenden, allerdings wird das Ergebnis nicht so gut sein, da es zu stärkeren Zug-/Druckeffekten kommt.
Da man über den französischen Vertreter "Le fil de vos idées" leicht an Gunold Produkte herankommt geben wir hier eine Übersicht über ihre Produkte.
- Standardaufnäher: Twilly 330 g/m3, 74% Polyester / 26% Baumwolle
- Weiche Standardaufnäher: Twilly Soft 284 g/m3, 72% Polyester / 28% Baumwolle
- Aufnäher kleiner Schriften: Canvay 295 g/mm, 100% Polyester
- Weiche kleine Schriften: Canvay Soft 249 g/mm, 100% Polyester
- Patches mit Strukturgewebe: Step 325 g/mm, 100% Polyester.
- Filzaufnäher oder Appliques: FELTY 1.5mm, 100% Polyester
Vliese
Wie später erklärt wird, wird der Stoff für den Patch normalerweise nicht eingespannt, sondern einfach auf ein eingespanntes Vlies gelegt. Denken Sie auch daran, dass weder Stoff noch Vlies an den Rändern „sichtbar“ sein sollte. Es gibt daher zwei Lösungen:
- Abreißvlies, aber man sieht dann kleinere "Haare"
- Wasserlösliches Vlies, aber man muss dann waschen und trocknen
Wenn Ihr Vlies dick und stabil ist, genügt eine einzige Lage, bei dünnem Vlies sind zwei Lagen besser. Z.B. Filmoplast "grün" ist dick and Filmplast "blau" mittel-dünn.
Wir bevorzugen die Verwendung eines selbstklebenden, abreißbaren Vlieses, der verkehrt herum eingespannt wird. Auf diese Weise kann man den Stoff einfach darüber legen. Nach dem Entfernen des Patches kann man dann ein Stück des gleichen Vlieses auf das Loch kleben und neu starten, z. B. Es ist kein erneutes Einspannen erforderlich. Für hochwertige Patches verwenden wir jedoch ein wasserlösliches schweres Vlies, z.B. Solvy 80 von Gunold.
Erstellung von Patches mit vorgeschnittenem Stoff
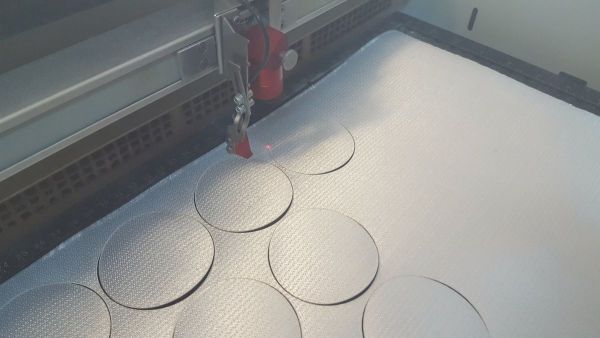
In diesem Kapitel erklären wir kurz unsere Lieblingsmethode. 1-2 Mal/Jahr schneiden wir mit einem Lasercutter Patches in unseren "Standardgrössen" aus (46mm rund, 62mm rund, 80mm rund, 96mm rund, A10, 62x62mm, 82x62cm) und verwenden dann entsprechende Ink/stitch Modelle.
Stoffvorbereitung
Schneiden Sie einen geeigneten, stabilen Stoff in der Größe des Patches zu.
- Idealerweise können Sie die Patches mit einem Laserschneider zuschneiden. Wir verwenden unseren Trotec_Speedy_100R 50 MW mit den folgenden Einstellungen: Leistung = 23, Geschwindigkeit = 1,9 und Hz = 1000. Für eine Glowforge nehmen Sie speed = 200, power = 40 und focus height = 0.8. Da sich der Stoff bewegen kann, denken Sie über eine Beschwerung der Kanten nach, z.B. mit Bleistücken.
- Schneideplotter gehen auch gut, sofern das Messer gut gewählt ist und man eine klebende Matte braucht. Am Besten googglen für Ihr Gerät, z.B. "Cutting twill with Silhouette Cameo". "Cutting Twill on Cricut"
- Das Schneiden mit einer Schere funktioniert auch, aber versuchen Sie, so präzise wie möglich zu sein. Sie können eine Papierversion der SVG Zeichnung ausdrucken und als Vorlage verwenden. Für runde Patches, ein Kompass nehmen.
Einspannung
- Spannen Sie ein selbstklebendes Vlies (z.B. Filmoplast grün) mit der Klebeseite nach oben ein.
- Erwägen Sie die Verwendung von zwei Schichten oder eine dicke Qualität (Filmoplast grün), um zusätzliche Stabilität zu erzielen.
- Markieren Sie ein Richtung mit einem Pfeil falls man den Rahmen in verschiedenen Positionen einrasten kann.
Legen Sie den Stoff (Ihr vorgeschnittener StoffPatch) noch nicht drauf, sondern warten Sie!
Für beste Ergebnisse können Sie auch ein wasser- oder hitzelösliches Vlies verwenden. Allerdings braucht man dann mehr Material.
Den Patch plazieren
- Nähen Sie als erstes einen Platzierungsstich (Schnittlinie) in der Größe des Aufnähers.
- Entfernen Sie den Stickrahmen von der Machine
- Kleben Sie den vorgeschnittenen Stoff innerhalb/über der Schnittlinie fest. (Wenn Sie kein klebriges Vlies haben, kleben Sie den Stoff mit einem Fixierspray fest)
- Den Rahmen wieder einrasten (in die gleiche Richtung, siehe Pfeil)
Erstellung der Umrandung
- Nähen Sie zuerst eine Anbindungslinie, also eine Linie, die den Stoff am Vlies befestigt. Eine Mittellinieunterlage des Satin- oder Zickzackstiches kann dazu verwendet werden.
- Der gestickte Rand hat ein bisschen mehr Außendurchmesser also der Aufnäher. Für einen 62-mm-Patch verwenden wir 62,1 mm mit 0.2 oder 0.4mm Zugkompensation.
- Achtung: Wenn an den Rändern weißer Faden hochkommt, müssen Sie den Satin etwas nach außen schieben (z.B. mit mehr Kompensation). Dadurch verringert sich die Spannung des Oberfadens (meine Theorie).
Den Rest der Stickerei nähen
Anschließend den Rest der Stickerei nähen.
Falls es zu grossen Verziehungen kommt, muss man dickeres Vlies nehmen oder nochmals ein Vlies unten aufkleben nachdem der Rand gestickt wurde. Man kann auch den Satinrand am Ende Sticken, was aber schwieriger ist.
Ink/Stitch Modell 62mm Rund
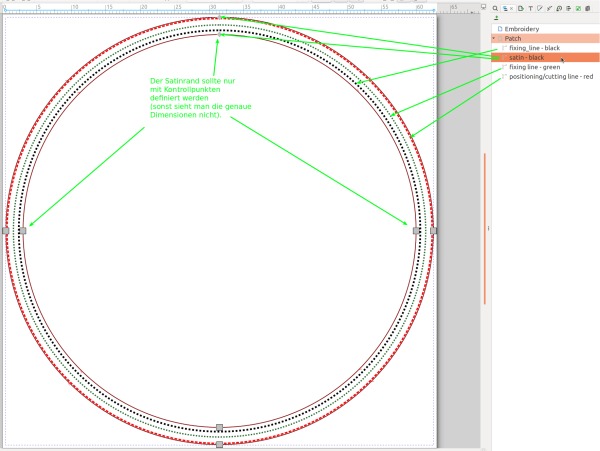
Im Bild unten is ein Screenshot für ein runder 62mm Patch. Er hat folgende Elemente:
- Eine Positionnierungslinie die auf das Vlies gestickt wird bevor der Patch aufgelegt wird
- Eine Fixierlinie die den Patch am Vlies befestigt
- Ein 2.5 mm breiter Satin mit 0.2mm Kompensation. Durchmesser ist 62.1mm. Das Ganze is also ein bisschen weiter als der 62mm PatchStoff.
- Eine Linie die den Satin fixiert. Das ist eine Option die dazu dient den Rand zu retten falls er irgendwie in der Benutzung durchgetrennt wird.
Wiederverwendung des eingespannten Vlieses
Entfernen Sie den Patch vorsichtig. Es sollte sich sehr leicht „ablösen“ lassen, da der Satinstich das Vlies perforiert hat.
Sie können nun ein neues Stück Vlies über das runde Loch kleben (klebrige Seite nach oben!) und von vorne beginnen, ohne erneut einzuspannen.
Wenn Sie es richtig machen, können Sie es für mindestens 10 Patches verwenden.
Es ist am besten, keine Hintergrundfarbe zu nähen. Andernfalls müssen Sie mit einem Pull/Push-Effekt rechnen und außerdem darauf achten, dass die Überlappung zwischen Rand und Hintergrund korrekt ist. Der Zickzackstich sollte zuerst erfolgen, um sicherzustellen, dass er richtig an den Rändern platziert wird. Benutzen Sie stattdessen Patches in der "richtigen" Farbe, das sieht dann besser aus.
Kleben Sie den Aufnäher auf einen Stoff
Ein Aufnäher lässt sich am einfachsten mit einer mit Klebstoff hergestellten Thermofolie auf Stoff kleben. Wir benutzen HeatnBond Lite falls wir den Patch noch annähen was zu empfehlen ist, sonst HeatnBond Ultra oder Thermofix von Gunold.
(1) Schneiden Sie ein Stück Thermofolie ab, das etwas größer als die Patchgröße ist
(2) Den Patch mit Kleber durchtränken
- Erhitzen Sie die Hitzepresse(auch Heisspressmaschine oder Transferpresse genannt) auf 200 Grad oder Ihr Bügeleisen auf mittlere Hitze.
- Legen Sie den Patch „verkehrt herum“ in die Heißpresse oder auf einen Tisch. Legen Sie die Thermofolie darauf und das Backpapier darauf. Wenn kein eigenes Backpapier vorhanden ist, fügen Sie Ihr eigenes hinzu. Filmoplast Abziehfolien gehen auch.
- Mit der Hitzepresse oder dem Bügeleisen etwa 1-3 Sekunden lang erhitzen, nicht mehr!
- Entfernen Sie das Backpapier
Der Patch ist jetzt auf der Unterseite mit Kleber versehen, etwas kühlen lassen.
(3) Bringen Sie den Patch auf dem Stoff an
- Legen Sie den Aufnäher mit der Klebeseite nach unten auf den Stoff
- Erneut Backpapier darauf legen
- Mindestens 10 Sekunden lang erhitzen, mit viel Druck..
(4) Nähen Sie die Kanten an. Andernfalls könnte sich das Pflaster beim Waschen lösen. HeatnBond hält ziemlich lange ohne Nähen, HeatnBond Lite nicht.
Variante Patches mit vorgeschnittenem Stoff Rand am Ende
Diese Variante ist zu empfehlen bei grösseren Patches da mit vorgehender Methode der Patch etwas abreissen kann.
- Der Patch wird am Anfang mit einer Fixierlinie befestigt
- Dann wird das Motif gestickt
- Am Ende der Rand (mit etwas Zugkompensation um Verziehungen zu verdauen, wir empfehlen 0.4).
Alternative Methode „im Rahmen zuschneiden“
Wenn Sie eine einzigartige Form erstellen und/oder nicht über die Ausrüstung zum vorher Ausschneiden verfügen, können Sie die Methode „im Rahmen zuschneiden“ verwenden.
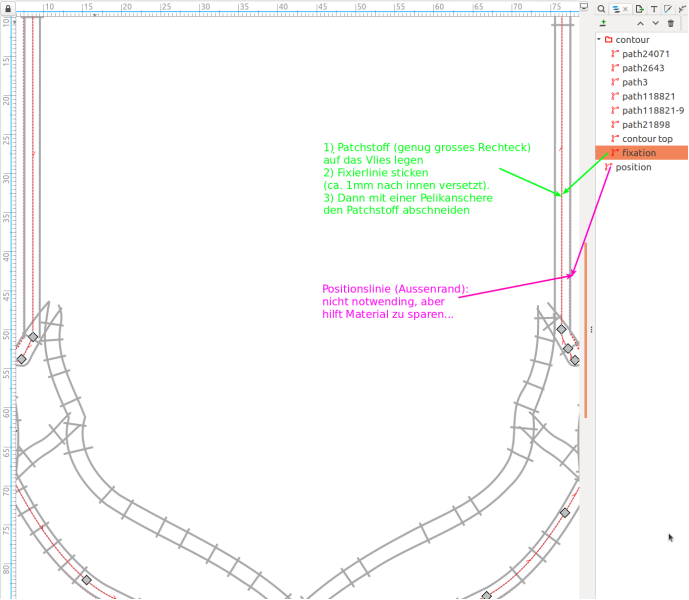
Ihr Stickdesign sollte Folgendes umfassen:
- Eine Befestigungslinie, die den Patchstoff (oder einen anderen Applikationsstoff) befestigt. Er sollte mindestens 1 mm nach Innen versetzt sein.
- Eine Schnittlinie, die dabei hilft, den Patchstoff an Ort und Stelle zu schneiden, ca. 0.5 mm nach Innen versetzt,
- Eine Satinbordüre die die Kanten bedeckt. Sie müssen der Schnittlinie folgen, aber ca. 0.5 mm nach aussen versetzt sein.
Verfahren
- Kreisen Sie ein schweres wasserlösliches Vlies oder Filmoplast verkehrt herum ein. Für eine Applikation spannen Sie den Stoff mit einem geeigneten Vlies ein.
- Kleben Sie einen Stoff für Patch mit temporärem Kleber darauf (gut Anstecken mit Nadeln funktioniert auch)
- Sticken Sie eine Befestigungslinie, die den Patchstoff gut fixiert. Diese kann man weglassen falls Sie keinen SatinRand sticken.
- Sticken Sie eine Schnittlinie, ca. 0,5 mm nach innen. Bei guter Ausführung kann diese Linie auch als Befestigungslinie verwendet werden. Sie sollten auch Dehnungseffekte berücksichtigen. Wenn Ihre Stickerei horizontal ist, ziehen Sie die Linie nahe an den Kanten.
- Entfernen Sie den Rahmen, nachdem Sie die Schnittlinie gestickt haben.
- Schneiden Sie den Stoff genau entlang der Schnittlinie ab.
- Setzen Sie den Rahmen wieder ein
- Den Rest sticken. Wir empfehlen, zunächst die Kanten zu besticken.
Der Artikel InkStitch - Textilien flicken enthält ein Beispiel für Appliqué.
Weitere Methoden
Es gibt noch weitere Methoden, die nicht sehr empfehlenswert sind, z.B.
"One shot"
- Das Motiv inklusive Rand wird gestickt
- Vorsichtig ausschneiden
- Den Rand mit Textilleim befestigen/reparieren. Ein heisses Messer kann scheinbar auch helfen.
Im Rahmen ausschneiden, Rand am Schluss
Ähnlich wie "Im Rahmen auschneider" (siehe oben), verwenden Sie jedoch eine umgekehrte Reihenfolge: Design zuerst, dann Rand.
- Spannen Sie das schwere Vlies (wasserlöslich oder abreißbar) ein.
- Nähen Sie ein Positionnierstich (gleiche Grösse wie der ausgeschnittene Patch)
- Kleben Sie den Patchstoff drauf
- Nähen Sie einen Heftstich der den Stoff an das Vlies anbindet.
- Sticken Sie das Design (aber nicht den Rand)
- Nehmen Sie den Rahmen aus der Machine
- Schneiden Sie den Stoff entlang des Ausschnittstichs ab
- Setzen Sie den Rahmen zurück
- Nähen Sie den Rand
Diese Methode funktioniert nicht immer gut, da das Ausschneiden schwierig werden kann und da der Patch verzerrt werden könnte. Stellen Sie sicher, dass Sie eine entsprechende Zugkompensation hinzufügen.
Zuschneiden und neu einrahmen
Diese Methode ist eine Art Kombination zwischen der Trim-in-Place-Methode (das Design wird zuerst genäht und dann entlang einer Schnittlinie geschnitten) und der Cut-Out-Methode (Der Patch wird vor dem Nähen des Randes auf abwaschbares oder abreißbares Vlies geklebt).
- Verwenden Sie ein starkes Cutaway-Vlies und/oder ein spezielles stabiles Gewebe.
- Nähen Sie zuerst eine Ausschnittlinie.
- Nähen Sie als nächstes das Design (aber nicht den Rand)
- Entfernen Sie den Stoff und schneiden Sie den Patch entlang der Schnittlinie aus
- Spannen Sie ein waschbares oder selbstklebendes Vlies ein
- Nähen Sie die Ausschnittlinien zur Platzierung
- Positionieren Sie die ausgeschnittenen Patch innerhalb der Ausschnittlinie. Kleben Sie es, wenn Sie ein waschbares Vlies verwenden.
- Den Rand festnähen.
Stellen Sie sicher, dass Sie eine entsprechende Zugkompensation hinzufügen.
Overlock
- Zuerst das Motiv sticken.
- Dann eine Line wo der Rand sein sollte.
- Machen Sie den Rand mit einer Overlockmachine
Applikationen sticken
Das Prinzip beim Sticken von Applikationen ist ganz ähnlich, es gibt zwei Unterschiede:
- Man kann den Rand irgendwie annähen. Z.B. mit einem wenig dichten Zickzackstich.
- Eine Satinumrandung (falls gewünscht) sollte etwas grösser sein als das Applique
Methode mit vorgeschnittenem Patch
- Spannen Sie den Stoff ein, auf dem Sie die Applikation platzieren möchten (also kein umgedrehtes Filmoplast oder löslichen Vlies, sondern zB. ein Sweatshirt).
- Sticken Sie eine Positionierungslinie auf diesen Stoff
- Stoppen Sie die Maschine und kleben Sie den ausgeschnittenen Stoff auf
- Eine Fixierlinie sticken (oder sonst die Mittellinie des satins dazu brauchen)
- Sticken Sie den Satin, der darüber hinausgehen soll oder alternativ ein Zickzack stich.
- Den Rest sticken
An Ort und Stelle zuschneiden
Wenn Sie ein einzigartiges Design erstellen, sehen Sie sich die oben beschriebene Methode „An Ort und Stelle zuschneiden“ an. Zusammenfassend:
- Spannen Sie einen Stoff ein
- Kleben Sie den Patchstoff mit temporärem Kleber darauf. Alternativ können Sie es auch mit Stecknadeln sichern
- Eine Schnittlinie sticken, die mindestens 1 mm weit nach innen versetzt ist)
- Stoppen Sie die Maschine und schneiden Sie den Stoff entlang der Naht ab
- Eine Fixierlinie sticken
- Den Rand besticken, dann den Rest.
Modelle zum Herunterladen
Nachfolgend finden Sie unsere Standardvorlagen, die wir für unsere Kurse und Sensibilisierungsaktivitäten entworfen haben. Sie bestehen aus Positionierung, einer Heftlinie, einem starken Zickzack und einer Linie innerhalb des Zickzacks.
Möglicherweise möchten Sie den Radius der Positionierungslinie etwas verringern (z. B. um 0,2 mm), wenn Sie das Patch nicht genau in der Mitte platzieren können. Wenn Sie die Methode „An Ort und Stelle zuschneiden“ verwenden, sollten Sie erwägen, die Positionierungslinie nicht zu sticken und vor allem die Befestigungslinie etwas zu verkürzen, da es nicht einfach ist, Twilly bündig mit einer gestickten Linie abzuschneiden.
Klicken Sie zum Herunterladen auf das Bild, bis die SVG-Datei angezeigt wird, und speichern Sie dann die SVG-Seite in Ihrem Browser (STRG-S).
Schauen Sie sich andernfalls die Links am Ende der Seite an, die auf direkte Download-Ordner verweisen, insbesondere die Modelle, die wir mit unserem Emoji verwenden .
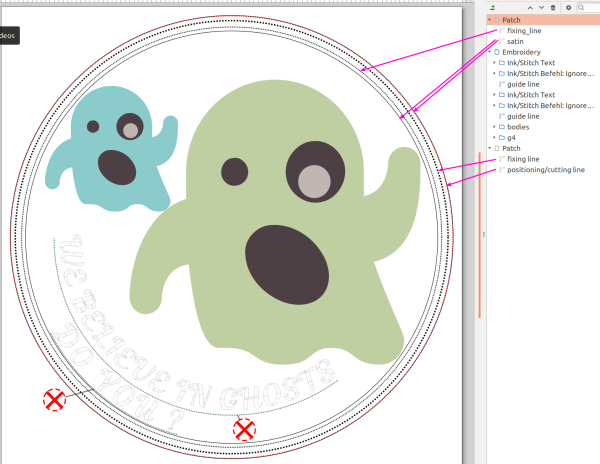
Runder Patch 62mm
Dieser Aufnäher ist ideal für Outreach-Aktivitäten, da er relativ schnell gestickt wird. Abschließend dauert die Kantenbearbeitung noch ein paar Minuten. Mit grünen Linien können Sie Text (oder eine Gruppe anderer Objekte) positionieren (siehe unten).
SVG-Vorlage zum Erstellen von 62mm Patches (SVG)
Virus erstellt von Simon Mong mit .org TurtleStitch
Quadratischer Patch 62 mm
Quadratisches Patch 62 mm. Ideal für ein Bild + ein kurzes Wort.
Inkstitch-patch-62mm-square.svg SVG-Vorlage zum Erstellen quadratischer 62-mm-Patches (SVG)
Patch-apple.jpg Apple Patch...
Rechteckiger Patch 82x62mm
Dieses Modell eignet sich zum Erstellen einfacher (d. h. nicht abgerundeter) Schriftzüge mit einer kleinen Schriftart InkStitch.
Inkstitch-patch-82x62mm.svg SVG-Vorlage zum Erstellen rechteckiger Patches im Format 82x62 mm]] (SVG)
Covid-do-not-C-82x62.svg Propaganda für gutes Verhalten bei Pandemien]] (SVG)
Covid-do-not-C-82x62.jpg Gestickter Aufnäher]]
Patch-live-and-ride.jpg Live and Ride !
Runder Patch 10 cm
Dieses Muster ist ideal für die Herstellung von Aufnähern, die Schriftzüge und Motive enthalten. Die Schrift sollte normalerweise mit dünnem Garn (Satin Dichte=0.28 für 60er Garn) gestickt werden.
Inkstitch-path-effect-100mm.svg SVG-Vorlage zum Erstellen runder 100-mm-Patch (SVG)
Inkstitch-100mm-covid-19-maison-2.jpg Covid Patch Simulation
Inkstitch-100mm-covid-19-maison-2c.jpg Covid Patch(V2) bestickt
Covid-hello-friend-B-100mm.jpg Covid Patch angeklebt
Have-some-tea-patch-100mm.svg Have some Tea
Have-some-tea-patch-100mm.png Have some Tea
Have-some-tea-patch-100mm.jpg Have some Tea
Runder Patch 46 mm
Patch-46mm-inkstitch.svg 46mm runder Patch]]
Patch-46mm-surfing-USA-inkstitch-wt75.SVG 46mm runder Patch - Surfin' USA für 75er Garn
Patch-46mm-surfing-USA-inkstitch-wt75.png 46mm runder Patch - Surfin' USA für 75er Garn
Patch-46mm-surfing-USA-inkstitch-wt75.jpg 46mm runder Patch - Surfin' USA für 75er Garn
Gleiches Design wie 62 mm und 100 mm, aber ohne Satinfixirlinie. Da der Patch klein ist empfehlen wir komplexere Designs mit 60er oder 75er Garn zu sticken.
A10 Briefmarkengrösse
Für Ihre kreativen Briefmarken.
Patch-A10-timbre-inkstitch.svg A10 (26 x 37 mm)
Love-stamp4.svg Love stamp
Love-stamps.jpg Love stamps Test Versionen gestickt (Schrift mit 60er Garn, Lippen mit 40er Seide)
Applikation 46/48mm
Ideal zum Sticken von Emojis in einem 50x50-Rahmen. Der Satinrand hat eine 48 mm. Der 3-mm-Rand ist im Vergleich zur Größe des Patches (46 mm) sehr breit. Unserer Meinung nach ist ein breiterer Rand notwending um sicherzustellen dass der Rand sicher über de Patch gestickt wird.
Inkstitch-patch-46-48mm-appliqué-v1.svg Applikationsmuster mit Positionslinie, Befestigungslinie und überlaufendem Satin]]
Paintbrush-twemoji-inkstitch-applique.svg Paintbrush Applikation (SVG)
Paintbrush-twemoji-inkstitch-applique.png Paintbrush Applikation Simulation
Paintbrush-twemoji-inkstitch-applique1.jpg Paintbrush Applikation gestickt.
Paintbrush-twemoji-inkstitch-applique2.jpg Paintbrush Applikation gestickt (Rückseite)
Laserschneidevorlagen
Wenn Sie textile Aufnäher mit einem Laserschneider oder Vinylschneider ausschneiden möchten, können Sie sich Vorlagen von der Seite Stickaufnäher holen.
Gerundete Textpfade erstellen
Es gibt mehrere andere Methoden zum Erstellen abgerundeten Textes. Wir empfehlen die Verwendung von Inkstich-Schriftarten und die im offiziellen Handbuch beschriebenen Methode.
Zusätzlich zur Verwendung der InkStitch-Schriftart können Sie entweder Ihre eigene Schriftart erstellen oder Buchstabenobjekte aus einer Schriftartendatei kopieren/einfügen und diese dann anpassen.
Abgerundeter Pfad mit dem Ink/Stitch Werkeug
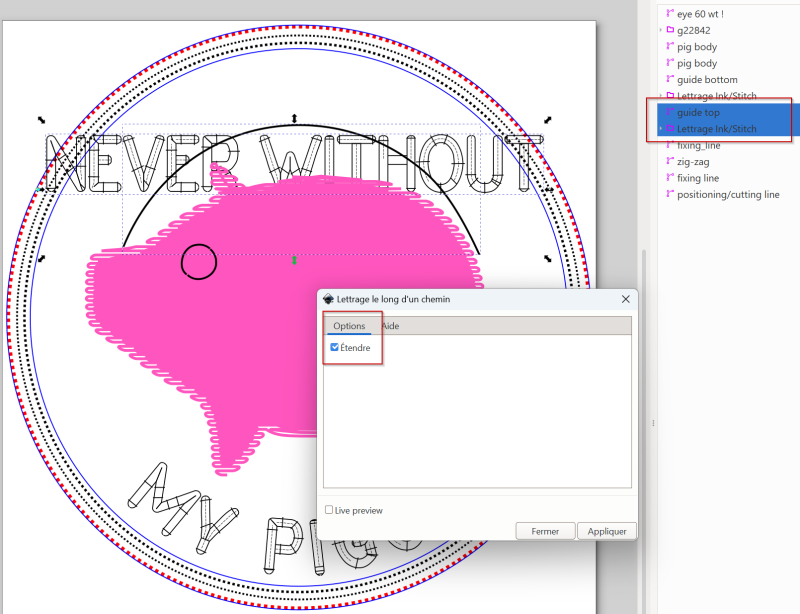
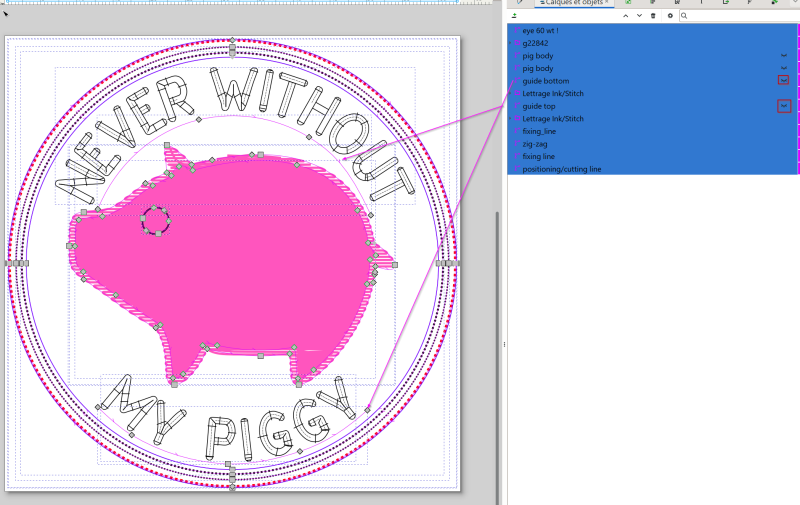
Um die Buchstaben einer Ink/Stitch-Schriftart auszurichten, gibt es seit Version 3 (2023) ein interessantes Tool: Text entlang Pfad im Hauptmenü der Version 3.01.
Der Pfad definiert wo der Text entlang laufen wird. Um ein schön runder Halbkreis zu kriegen, kann man einen Kreis zeichnen, den in ein Pfad umwandeln, Punkte einfügen, Zerschneiden und Segmente raus nehmen.
- Wählen Sie einen Pfad und eine Schriftgruppe aus. Die Länge des Pfads sollte den Schriftzug um 10 bis 30 % überschreiten, wenn Sie die empfohlene Option „Ausdehnen“ nutzen.
- Führen Sie
Erweiterungen>Ink/Stich>Text entlang Pfadaus ... - Als allgemeine Regel müssen Sie
Ausdehnenanklicken (Engl: Extend, fr: Étendre). Ink/Stitch erweitert dann die Abstände zwischen den Buchstaben, sodass der Text den gesamten Pfad einnimmt. Andernfalls werden die Abstände zum Originaltext eingehalten, was in der Regel zu gering ist. - Klicken Sie auf
Anwenden
- Sie können den Text auf der anderen Seite des Pfads platzieren, indem Sie die Richtung des Pfads ändern (
Menü Pfad-> Richtung Umkehren). Sehen Sie sich das Bild unten an und vergleichen Sie den oberen Schriftzug mit dem unteren Schriftzug - Der Pfad bleibt angezeigt and würde dann als Linie gestickt werden. Wenn Sie den nicht sticken möchten, blenden Sie den im Ebenen- und Objektfenster aus. Siehe auch Bild unten: "Guide bottom" und "Guide top" schlafen. Anstelle kann man auch ein Befehl eingeben um ein Objekt nicht zu sticken (Menu Ink/Stitch -> Befehle -> Objektbefehle ...)
Abgerundeter Pfad mit Ink/Stitch-Schriftzug und Pfadeffekten (nicht empfohlen)
Diese Methode wird seit Version 3 (2023) nicht mehr empfohlen, da diese Methode die Buchstaben zerbeugt !
Um Ink/Stitch-Schriftzüge in eine Position zu biegen, müssen Sie zunächst eine Referenz zeichnen. Nehmen Sie z.B. die 100mm Patchvorlage, die zwei Kreise enthält. Sie benötigen diese Kreise nicht, aber sie helfen bei der Positionierung.
Schritt 1: Fügen Sie einen oder zwei Kreise hinzu, um die Position des Textes zu bestimmen (Alternativ können Sie eine Patch-Vorlage verwenden, siehe unten)
- Erstellen Sie eine neue Ebene
Ebenenmenü -> Ebene hinzufügen. Nennen Sie es etwa „Artwork“ oder „Guidelines“. - Fügen Sie den Kreis zu dieser Ebene hinzu (halten Sie die STRG-Taste gedrückt).
- Zentrieren Sie den Kreis mit dem Ausrichtungswerkzeug
- Entfernen Sie die Füllung und stellen Sie den Konturstrich dünn ein, z. B. 0,5 mm
Schritt 2: Erstellen Sie den Text'
Ink/Stitch -> Schriftverwaltung -> Zeichentabelle(Beta version, Mai 2024)- Wählen Sie eine geeignete Schriftart für kleine Buchstaben, zum Beispiel „Geneva Sans“ oder Glacial Tiny 60 falls Sie dünnes 60er Garn besitzen.
- Reduzieren Sie den zu erstellenden Text auf die richtige Größe. Beachten Sie, dass für eingebettete Schriftarten Einschränkungen hinsichtlich der Größenänderung gelten (!)
- Positionieren Sie den Text an einer Stelle, an der wenig Manipulation erforderlich ist, z. B. in der X/Y-Mitte und am unteren oberen Rand.
Schritt 3: Kurve
- Wählen Sie die Buchstabengruppe innerhalb einer Ink/Stitch-Schriftzuggruppe aus (Sie können die äußere Gruppe entfernen).
- Menü
Pfad -> Pfadeffekte - Klicken Sie auf
+, um einen Pfadeffekt hinzuzufügen. - Wählen Sie den Pfadeffekt
Biegen - Klicken Sie unten im Bedienfeld auf die Schaltfläche neben
Vebiegepfad:(sieht aus wie das Symbol „Pfad bearbeiten“). - Schieben Sie die grüne Linie in der Mitte des Textes nach oben oder unten. Verwenden Sie dann die beiden angezeigten Kurvensteuerpunkte, um die Kurven anzupassen. Verschieben Sie die kleinen grauen Diamanten, um sie neu zu positionieren (klicken Sie auch darauf, um die Kurvensteuerelemente wieder anzuzeigen).
Schritt 4: Prüfen
- Die Buchstaben haben im Prinzip die richtige Parametrisierung (überprüfen Sie in den Erweiterungen von
menu>Params). - Durch Biegen oder Positionieren kann jedoch etwas schief gehen. Eine Satinkolonne kann einen fehlerhaftem Quersteg oder unebene Punkte haben. Dann muss man reparieren (siehe unten, Fehlerbehebung)
Schritt 5: Nähen
- Überprüfen Sie, ob grüne Linien ausgeblendet oder also nicht stickbar markiert sind
- Datei -> Kopie speichern unter
Fehlerbehebung
Wenn ein Objekt nach dem Biegen nicht konfiguriert werden kann:
- Notieren Sie sich den betreffenden Buchstaben und Betreff in der Fehlermeldung. Versuchen Sie zunächst, die betreffende Schiene mit dem Knoteneditor zu reparieren (Vorsicht, die Punkte werden an anderer Stelle auf dem Bildschirm angezeigt).
- Wenn dies nicht möglich ist: Wählen Sie im Objektmanager das Schriftobjekt aus und löschen Sie dann im Bedienfeld „Pfadeffekte“ die Kurve.
- Verändern Sie nun den fehlerhaften Buchstaben mit zusätzlichen und/oder verlängerten Satin Querleisten.
- Wiederholen Sie die Prozedur (siehe oben)
Modell zum Herunterladen
Laden Sie die Beispieldatei herunter:
Sie können die Verzerrung auf dem großen Buchstaben deutlich erkennen, ziehen Sie daraus Ihre Schlussfolgerungen.
Zusätzliches Beispiel (auf Englisch)
Abgerundeter Text mit einem einfachen Füllmuster
Hier ist eine einfache Methode, die Sie für sehr große Texte verwenden können, die Sie selbst scannen oder importieren können. Das Ergebnis wird auf einem 10x10-Patch hässlich sein und auf einem kleineren besonders hässlich. Sie können das Ergebnis jedoch als Leitfaden zum Einfügen digitalisierter Buchstaben verwenden (z.B gekaufte Fonts in Machinenformat) oder für ganz grosse Formate.
Mit Inkscape können Sie SVG-Text entlang eines Pfads positionieren, wie in mehreren Tutorials im Internet erläutert. Zum Beispiel das halboffizielle Tutorial (auf Englisch) „Text on Path“ oder das .ro/NASA-badge-inkscape/NASA-MissionsPatch mit Inkscape, ein ausführlicheres Tutorial von Nicu (auf Englisch). Beachten Sie, dass Inkstitch über ein Beschriftungsmodul verfügt, das Gruppen von SVG-Pfaden erzeugt, die mit einem Satinstich gerendert werden. Bei diesen gescannten Buchstaben handelt es sich nicht um SVG-Text.
Im Folgenden erklären wir kurz, wie Sie mit Inkscape-Schriftarten einen Stickaufnäher erstellen. Da wir jedoch nur minimale Anweisungen geben, lesen Sie bitte zuerst oder gleichzeitig NASA-MissionsPatch mit Inkscape! Verwenden Sie Folgendes als Checkliste.
Schritt 1: Fügen Sie einen Kreis hinzu, um die Textrichtung für die obere Texthälfte zu bestimmen
- Den Kreis hinzufügen (STRG gedrückt halten)
- Zentrieren Sie den Kreis mit dem Ausrichtungswerkzeug
- Entfernen Sie die Füllung und stellen Sie den Strich auf etwas Kleines ein, z. B. 0,5 mm
Schritt 2: Fügen Sie den Text hinzu
So verwenden Sie eine Schriftart mit einem einfachen Tatami-Füllmuster:
- Verwenden Sie eine fette Schriftgröße, die weder zu groß (sie muss in den Patch passen) noch zu klein ist. Beispielsweise können Sie für einem 8 x 8 cm großen Patch mit der Größe = 27 (ca. 7,2 mm) beginnen.
- Kopieren/fügen Sie den Text ein (als Backup)
Schritt 3: Richten Sie den Text aus
- Wählen Sie Text und Kreispfad aus
- Menütext -> Auf Pfad setzen
- Sie können den Abstand zwischen Buchstaben oder Wörtern anpassen (dies ist jedoch nicht unbedingt erforderlich).
- Doppelklicken Sie auf den Kreis und drehen Sie ihn dann mithilfe der Steuerelemente in den Ecken.
Schritt 4: Text in Pfad umwandeln
- Wenn Sie mit dem Ergebnis zufrieden sind.
- Schriftart in Pfad übersetzen: Text auswählen, dann Menüpfad -> Objekt in Pfad
- Entfernen Sie den Strich und legen Sie eine Füllfarbe fest.
Schritt 5: Fügen Sie einen zweiten Kreis für den unteren Text hinzu
- Es sollte so groß sein wie der vorherige Kreis (oben) plus Text
- Text einfügen
- Mit diesem zweiten Kreis zum Pfad hinzufügen
- Text oben drehen
- Vertikal spiegeln
- Buchstaben ein wenig platzieren: Doppelklicken Sie, um alle Buchstaben auszuwählen, und fügen Sie dann einen Abstand zwischen den Buchstaben hinzu, z. B. 5px
- Drehung neu anpassen: Kreis auswählen (Doppelklick) und drehen.
- In Pfad übersetzen und Füllfarbe festlegen.
Schritt 6:
- Kreise entfernen oder als nicht stickbar markieren
- Fügen Sie weitere Inhalte hinzu, zum Beispiel haben wir Faustwurzeln aus dem Noun-Projekt verwendet, das von corpus delicti erstellt wurde.
Ergebnis:
Die Schriftart sieht nicht gut aus und sollte nach Möglichkeit „manuell Buchstabe für Buchstabe“ durch eine satinierte Schriftart ersetzt werden. Oder, wie gesagt, viel grösser machen und dazu noch ein Beanstitchrand sticken: Objekte duplizieren, Füllung raus, Rand rein und ca. 0.2 mm nach aussen versetzen.
Ergebnis und Modell zum Herunterladen
Die folgende Vorlage für einen 8-cm-Aufnäher enthält die beiden Kreise und etwas Dummy-SVG-Text, den Sie durch Ihren eigenen ersetzen können. Bevor Sie darauf eingehen, denken Sie daran, dass die digitalisierten Buchstaben alle wie Bereiche ziemlich hässlich aussehen ...
- Doppelklicken Sie auf das Bild, um die SVG-Datei zu erhalten, und wählen Sie dann „epaintbrush-twemoji-inkstitch-applique.svgnsave page as“ in Ihrem Browserfenster aus
- Text oben und unten ändern
- Drehen. Klicken Sie dazu auf die Kreise (nicht auf den Text). Um ein Objekt in InkScape zu drehen, doppelklicken Sie darauf. Nach dem zweiten Mal erscheinen Drehgriffe in den Ecken.
- Übersetzen Sie abschließend den Text wie oben beschrieben in Pfade zum Sticken.
Abschließend möchten wir Sie daran erinnern, dass Sie bei Ink/Stitch-Schriftarten im Allgemeinen die Methode „Text entlang Pfade“ verwenden müssen!
Downloads
Die Modelle sind auch über einen klassischen Webserver verfügbar:
Ink/Stitch Patch Modelle
- Ink/Stitch User Treffen 2024
- Verwendete Patches im Emoji-Stickprojekt. Auch auf Arbores Tech erhältlich.
- Patch-Ordner in den Ink/Stitch-Ressourcen (NICHT AUF dem neuesten Stand im Moment)
SVG Inhalte
Von open source / creative commons Inhalten in SVG profitieren
- Public domain Vectors
- MediaWiki Commons
- Meine Emoji Biblothek
- Noun Project
- Iconify Design
- UMCES Media Library
Copyright-Änderung
Der Inhalt dieser Seite, einschließlich Bildern und SVG-Dateien, ist auch unter der GNU Free Documentation License und der von/4.0/ Namensnennung 4.0 International (CC BY 4.0).
Das Inkstitch-Projekt kann jedes Element (Textfragmente, SVG-Dateien, Bilder) für offizielle Projektdokumente verwenden, ohne Namensnennung anzugeben (einfach kopieren und einfügen).













![SVG-Vorlage zum Erstellen rechteckiger Patches im Format 82x62 mm]] (SVG)](/w/images/0/01/Inkstitch-patch-82x62mm.svg)
![Propaganda für gutes Verhalten bei Pandemien]] (SVG)](/w/images/3/3a/Covid-do-not-C-82x62.svg)
![Gestickter Aufnäher]]](/w/images/thumb/8/8d/Covid-do-not-C-82x62.jpg/641px-Covid-do-not-C-82x62.jpg)









![46mm runder Patch]]](/w/images/8/87/Patch-46mm-inkstitch.svg)






![Applikationsmuster mit Positionslinie, Befestigungslinie und überlaufendem Satin]]](/w/images/d/d8/Inkstitch-patch-46-48mm-appliqu%C3%A9-v1.svg)