Hatch Embroidery 3 - auto-digitizing
Intro
This tutorial explains how to digitize either a vector image (SVG, AI, EPS) or a clean and sharp raster image (PNG, JPG, GIF, etc.) with the Hatch Embroidery embroidery software (versions 2 and 3). Under clean and sharp image we mean: High resolution image, few colors, clean borders. So especially not a photo! We will first explain how to prepare a quality PNG file with InkScape, then we introduce automatic digitizing, then semi-automatic digitizing. The latter is our preferred procedure and also works well with imported vector graphics (available via EPS import or better through CorelDRAW GEM for Hatch Embroidery).
Most of the examples were done with Hatch 2. There is very little difference with Hatch 3 when it comes to automatic raster image digitizing. However, we will have to check if some functionality did change and if some problems were fixed.
We will also use a little Inkscape, the best free drawing software. If you decide not to buy Hatch after the trial period you can then learn how to use InkStitch, free extensions for embroidery. Alternatively, you could purchase the CorelDraw add-on which also provides nice drawing functionality.
Since Hatch Embroidery 2 and 3 import neither standard vector files (SVG) nor Illustrator (AI), and since the free InkScape software cannot export proper EPS or CDR files it is advisable to either buy the CorelDraw extension or prepare a high resolution *.PNG file from a vector drawing. Otherwise, if you start from a raster drawing (*.PNG, *.JPG, *.GIF, etc.) you must ensure that the drawing is clean. It is possible to vectorize it with drawing software, clean it and then re-export it in *.PNG. For example, if you want to digitize a handmade drawing, you can follow the first part of the procedure explained in InkStitch - stitch files from hand drawings, i.e. color reduction plus vectorization . You can also try to digitize it directly with Hatch using color reduction. It may or may not work....
Preparing a matrix file for Hatch
There are several paths for automatic digitizing:
- Vector -> Bitmap -> Import into Hatch -> Auto Digitize
- Vector -> Bitmap -> Import into Hatch -> Semi-automatic digitizing
- Vector -> EPS -> Import into Hatch -> Auto Digitize
- Vector -> EPS -> Import into Hatch -> Semi-automatic digitizing
- Vector -> CorelDraw GEM -> Automatic or semi-automatic digitizing
Importing files into Hatch
Two main scenarios can be distinguished:
(1) We start from a drawing made with drawing software, therefore from a standard (SVG) or proprietary vector file such as Illustrator (AI) or Corel Draw (CDR). Hatch Embroidery 3 cannot directly import SVG or AI and again there are two options:
- 1a) We export SVG and AI to EPS and import it according to the "bitmap" option checked or not in (a) as vector or (b) as raster. Since these two methods generally seem to give less good results and InkScape does not export correct EPS, we prefer exporting in high resolution PNG (option 1b). That said, importing a vector file as a vector seems to be useful if your drawing is very technical. But in this case, it is better to buy in this case the CorelDraw extension described in CorelDRAW GEM for Hatch Embroidery.
- 1b) We prepare a high resolution *.PNG file from a vector drawing SVG, AI, CDR, etc. Unless you are already an expert in Illustrator or Corel Draw, we recommend using the free drawing software InkScape.
(2) We start from a raster drawing (*.PNG, *.JPG, *.GIF, etc.). Make sure the drawing is clean. It is possible to vectorize it with drawing software, clean it and then re-export it in *.PNG. Alternatively there are "cleaning" software such as "Topaz" or "Lightroom". For example, if you want to digitize a handmade drawing, you can follow the first part of the procedure explained in InkStitch - embroideries from handmade drawings, i.e. color reduction plus vectorization . You can also try to scan it directly with Hatch using color reduction. It may or may not work....
Choose a good resolution
In this section we show how to transform a drawing in SVG format into a raster file with the software InkScape.
Basically, you just have to make sure that the image is sharp, a resolution of 600 DPI seems enough to us. In the image below we show the options we chose to export a 45mm smilie. To get the export panel to PNG:
File Menu -> Export to PNG- In panel: Select Page or Drawing
- In image size: Set 600 dpi
- Click on
Exportif you want to keep the proposed path otherwiseExport as...
The following figure shows the difference between a good and a bad raster (PNG) file. On the left the original SVG file (you have to click 2x on it to see the SVG), in the middle the PNG file in high resolution (600 DPI), on the right the PNG file with the default values (96 DPI).
It is imperative to work with a clean and high resolution image. A low resolution image contains soft edges which then result in unnecessary embroidery objects and the "object" itself is poorly digitized. Here is the result of digitizing a bad resolution image (exported at 96DPI). We see that the fuzzy and pixelated borders come from the embroidery objects (the satin lines in dark green), which is not desired. Besides, the other shapes are ugly. An image of a correct version can be found here.
Eliminate Gradients
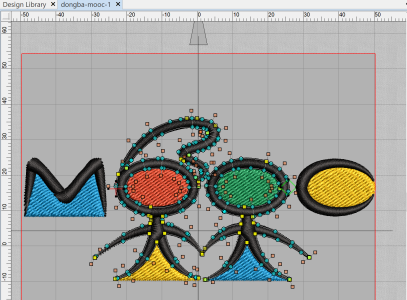
When digitizing automatically, Hatch 2 offers color reduction. You can then ask for more or less colors, which translates to more or less objects. This operation does not generally give good results when dealing with gradients (for a working example, see below). In the image below, each gradient is digitized into 3 or 4 different objects which makes this 4.5cm design a little too complex to embroider and not necessarily pretty.
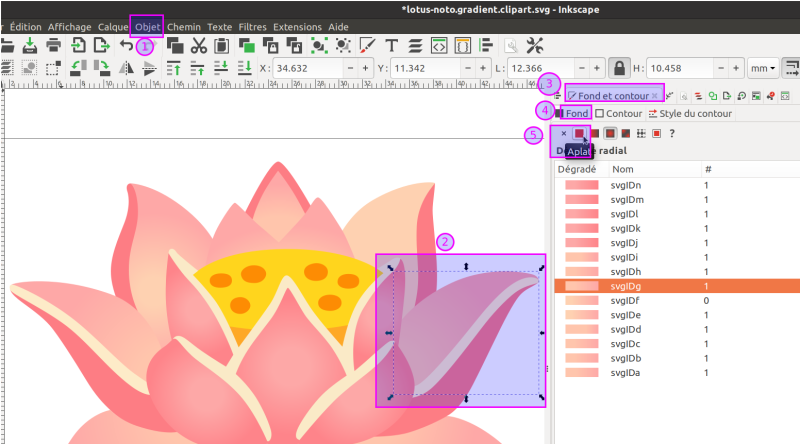
Therefore, it is advisable to eliminate gradients in the drawing software if possible, as we did for the example discussed in the next section. To eliminate a gradient in InkScape, we must
- show the
Object -> Fill and Strokepanel - Select the
Backgroundtab - Select a few or more objects of the same gradient color
- Click on the "flat" square
Here is a screenshot from InkScape that illustrates this procedure.
Auto digitize
Automatic digitizing works quite well for simple, clean drawings (see the previous section to see how to produce from a vector drawing which by definition is clean). Regarding auto digitizing, also read the official manual chapter, Auto-digitize embroidery . As a general rule, the semi-automatic digitization introduced below is preferred.
There are two options for automatic digitizing
Auto-digitize Instant Embroidery(deprecated)Auto-digitize Embroidery
The Auto-digitize Embroidery procedure detects the elements to be transformed into embroidery objects by color. If we decreased the number of colors, the close colors would be united in a single object. See example below.
Here is an example that illustrates this process with a rather difficult pattern, the "Lotus" emoji from the Google Noto font. You can find the originals and the produced files here:
- lotus-noto.gradient.clipart.svg (vector drawing of origin)
- lotus-noto.clipart.svg (vector drawing without gradients)
- lotus-noto.clipart.png (*.PNG file exported in 600DPI)
- lotus-noto-hatch.EMB (Hatch design file)
- lotus-noto-hatch.PNG (simulation)
- lotus-noto-hatch.PES (machine embroidery file in PES format) .
Getting started with an auto-digitize
You must import an image and then start the procedure with the following steps. In Hatch 2:
- Create a new file: Click on
New - Insert raster image with
Artwork - Select picture
- Click on
Toolboxes -> Auto-digitize Embroidery....
Next, a number of choices must be made regarding color detection:
- How many colors to retain (color reduction below)
- Associate a color with a thread (optional, also below)
Finally, it is necessary to correct/adapt certain decisions made by the machine.
Color reduction
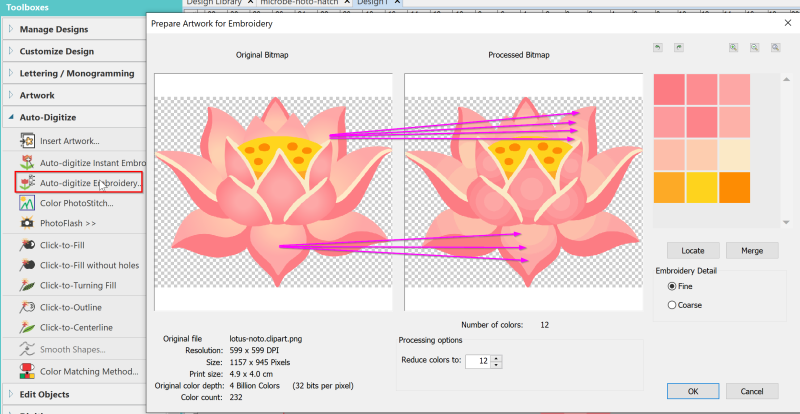
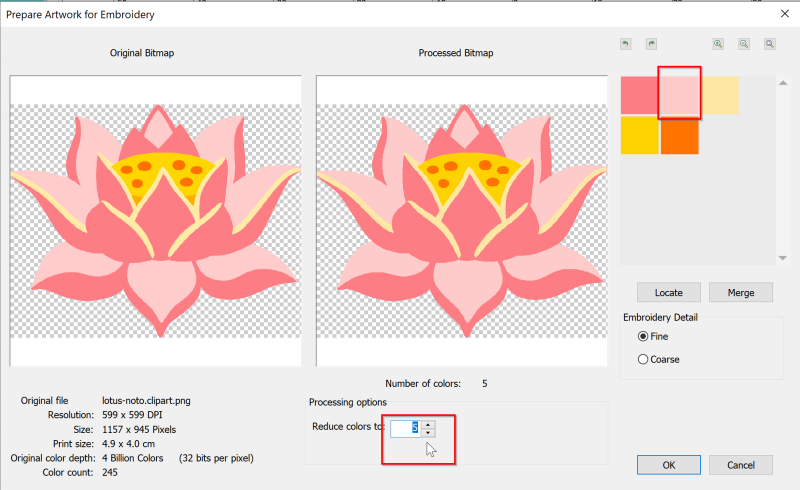
Once clicked on Auto-digitize Embroidery the following popup window will appear. On the left the imported image, on the right what Hatch proposes to simplify (nothing for clean and simple images).
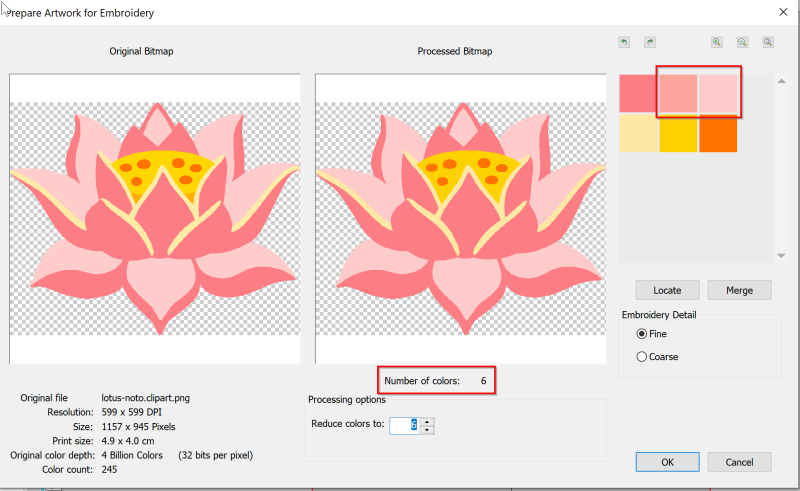
Below is the result of a reduction to five colors.
Once OK is clicked, the next screen prompts for further decisions (optional), see image below "Auto digitize Options"
Auto digitize Options
First we define the allocation of colors, the sequences and the type of filling. If you are new to it, you can leave all the defaults and click OK.
Matching method:How to associate a color to a thread? In our In this case we chose the Gunold Poly 40 palette- Selection: You can change the digitizing sequence with the
move upandmove downarrows. So for example move what is "bottom" and supposed to be embroidered first upwards. Thelocatebutton displays the object associated with a color chosen from the list (therefore this makes it possible to find it). - The drop-down menus to the left of each color allow you to select the digitizing method:
Fillordetailor not to digitize (Omit) . We choose "Detail" for a thin object that must be digitized either as a line or as a satin line. "Detail" has no effect for larger areas.
Then we can define the digitization options, the stitching options
Details: Define how to digitize "details". You can choose between satin fillings, lines (straight stitches), or satin linesOutlines: Add outlines around embroidery objects (no, default)Border: Add a border, a sort of big frame.
We left the default values. Depending on the size of the object, the software decides whether to put a tatami filling or a satin. This also could be be corrected in the result, i.e. in the digitized embroidery objects.
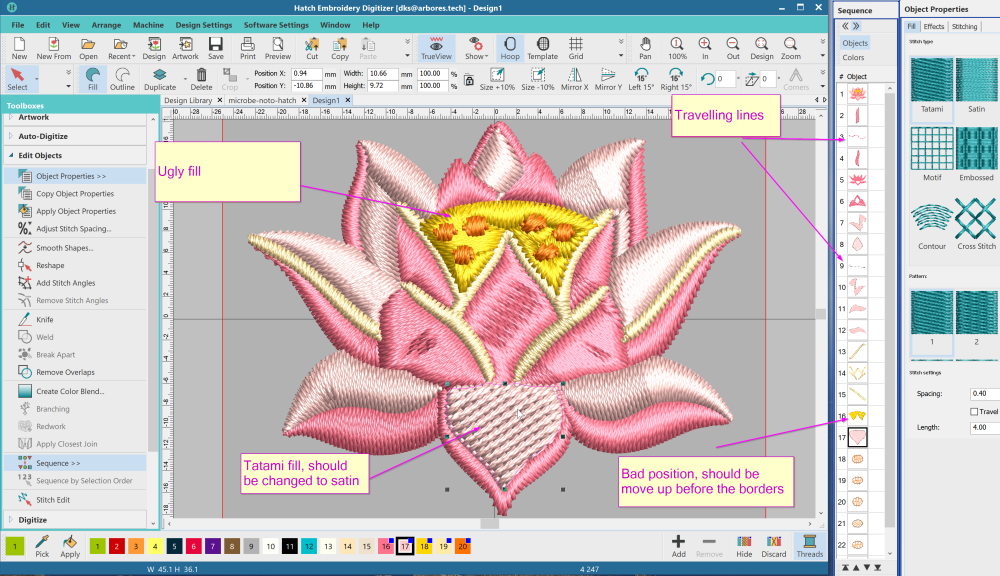
Below, we show that the result is relatively mediocre, which is not surprising given the relative complexity of the object.
- The yellow filling in the middle is not very happy and we will replace it with a tatami without holes. The embroidery order is also to be reviewed. It should be embroidered before the light pink satins. This could have done before the digitizing.
- There are two travel lines. These are useful because they will eliminate a jump stitch, unless you change the order of the objects.
- A petal has been digitized in tatami which is a break in style
- It would be necessary to change the direction of the satins for the pink circles, otherwise they get lost.
We will explain the configuration of embroidery objects in the article Hatch Embroidery 3 - parametrize embroidery objects and we leave you the possibility of (1) redoing the procedure described here from the file lotus-noto.clipart.png and (2) to correct defects once you have read more about parametrization.
Here is the adopted result simulation: lotus-noto-hatch.PNG (not tested ).
Managing order and stitch types
(To do: explain with an example how to move areas up and down, how to choose stitch types and travel stitches).
Automatic digitizing of a vector file
(to complete)
Since Hatch does not support importing SVG or AI formats, we recommend saving them as an *.EPS (Encapsulated Postscript) or CorelDraw (CDR) file. Be careful, InkScape seems to produce only a useless raster image, so you have to either go through Illustrator or CorelDRAW.
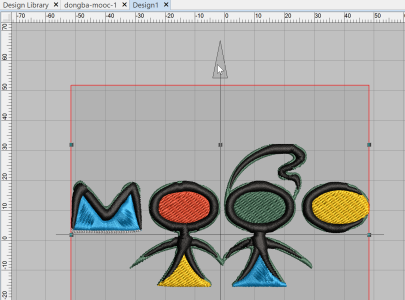
Here is the import of a file in correct *.EPS format (produced with Corel Draw).
The result is a series of vectors which you can then digitize either with "auto-digitize" (see above) or one by one with the "click" method. The last is not recommended if the objects are superimposed. Neither of the two methods gave a very satisfactory result and we advise (for the moment) not to use this method for this type of image. In any case, it would be necessary to modify the design before importing it or to redo it at the level of the embroidery objects (quite feasible).
It would probably be more interesting to use it to import well-thought-out "line art" for embroidery or even fill patterns.
Here is the raw result of an "Auto-digitize Instant Embroidery" auto-digitize. The other option, "Auto-digitize embroidery" is not available.
Tips
We first recall that it is imperative to work with high resolution and clean graphics. Otherwise it is better to start digitizing manually.
Color Management
First, we recommend working with a color palette that represents the threads you have. Thanks to InkStitch we can import the most important palettes into Inkscape, our favorite drawing software. Next, we use a Gunold Poly 40 mini-palette that we make available here for InkScape/InkStitch users: %20No.gpl InkStitch Emoji Gunold No.gpl.
In Hatch, at the start of each automatic or semi-automatic digitizing dialog, color adjustments can be made.
The color matching method allows you to select the method to identify a thread for a color. It is possible to change the color of the digitized object with the thread palette (adjustable to your brand and type)
For Outline and Centerline options, the manual advised to disable "match-to-palette" and manually choose a dark color.
Other tips
Attention (once again): You must check that the sequence of embroidery objects does not contain duplicates. Double clicking on an object creates two objects to border.....