InkStitch - Patches und Appliques: Difference between revisions
mNo edit summary |
|||
| Line 271: | Line 271: | ||
Es gibt mehrere andere Methoden zum Erstellen abgerundeten Textes. Wir empfehlen die Verwendung von Inkstich-Schriftarten und der im [https://inkstitch.org/fr/docs/lettering/#lettrage-le-long-dun-chemin offiziellen Handbuch] beschriebenen Methode. Wir werden hier eines Tages ein Beispiel hinzufügen. Mit anderen Worten, die oben genannten Informationen sind nicht mehr aktuell, da wir es mit Version 3 besser und einfacher machen können. | Es gibt mehrere andere Methoden zum Erstellen abgerundeten Textes. Wir empfehlen die Verwendung von Inkstich-Schriftarten und der im [https://inkstitch.org/fr/docs/lettering/#lettrage-le-long-dun-chemin offiziellen Handbuch] beschriebenen Methode. Wir werden hier eines Tages ein Beispiel hinzufügen. Mit anderen Worten, die oben genannten Informationen sind nicht mehr aktuell, da wir es mit Version 3 besser und einfacher machen können. | ||
Zusätzlich zur Verwendung der InkStitch-Schriftart können Sie entweder Ihre eigene Schriftart erstellen oder Buchstabenobjekte aus einer Schriftartendatei kopieren/einfügen und diese dann an Ihre Bedürfnisse anpassen. | Zusätzlich zur Verwendung der InkStitch-Schriftart können Sie entweder Ihre eigene Schriftart erstellen oder Buchstabenobjekte aus einer Schriftartendatei kopieren/einfügen und diese dann an Ihre Bedürfnisse anpassen. | ||
=== Abgerundeter Pfad mit Schriftzug und | |||
=== Abgerundeter Pfad mit Schriftzug und dem Ink/Stitch Tool === | |||
Um die Buchstaben einer Ink/Stitch-Schriftart auszurichten, gibt es seit Version 3 (2023) ein interessantes Tool: <code>Schriftzug entlang eines Pfades</code> im Hauptmenü der Version 3.01. | Um die Buchstaben einer Ink/Stitch-Schriftart auszurichten, gibt es seit Version 3 (2023) ein interessantes Tool: <code>Schriftzug entlang eines Pfades</code> im Hauptmenü der Version 3.01. | ||
Revision as of 14:33, 6 May 2024
Einführung
Dieses kurze Tutorial erklärt, wie man Patches mit der OpenSource-Software InkStitch“ stickt. Diese Methode funktioniert auch für Applikationen. Sie müssen lediglich den stabilisator (löslich oder umgekehrter Filmoplast) durch einen Stoff ersetzen. Das Erstellen eines gut gemachten Patches erfordert ein wenig Präzisionsarbeit. Das Erstellen einer Applikation ist etwas einfacher, da der Rand weit über die Kante des Applikationsstoffs hinausragen kann.
Das Erstellen von Aufnähern wird im Artikel Stickaufnäher allgemein auf Englisch erklärt. Hier fassen wir einfach zusammen, welche Methode wir bevorzugen.
Stoffvorbereitung
Schneiden Sie einen geeigneten, stabilen Stoff in der Größe des Abzeichens zu. Sie können eine Papierversion der Zeichnung ausdrucken und als Vorlage verwenden.
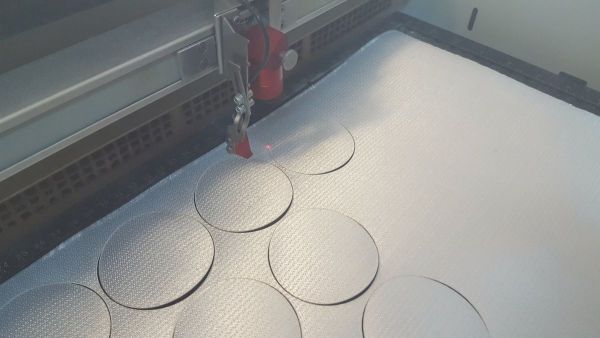
Idealerweise können Sie die Patches mit einem Laserschneider zuschneiden. Wir verwenden unseren Trotec_Speedy_100R 50 MW mit den folgenden Einstellungen: Leistung = 23, Geschwindigkeit = 1,9 und Hz = 1000. Da sich der Stoff verziehen kann, denken Sie über eine Beschwerung der Kanten nach, z.B. mit Bleistücken. Das Schneiden mit einer Schere funktioniert auch, aber versuchen Sie, so präzise wie möglich zu sein.
Einkreisung
- Kreisen Sie einen entfernbaren selbstklebenden Stabilisator mit der Klebeseite nach oben ein.
- Erwägen Sie die Verwendung von zwei Schichten, um zusätzliche Stabilität zu erzielen.
Befestigen Sie den Stabilisator nicht am Stoff (Ihrem vorgeschnittenen Flicken), sondern warten Sie!
Für beste Ergebnisse können Sie auch einen wasser- oder hitzelöslichen Stabilisator verwenden. Allerdings müsste man dann nach jedem Flicken erneut mit der Umreifung beginnen...
Platziere den Stoff
- Nähen Sie einen Platzierungsstich (Schnittlinie) in der Größe des Aufnähers.
- Entfernen Sie den Kreis
- Kleben Sie den vorgeschnittenen Stoff innerhalb/über der Schnittlinie fest. (Wenn Sie kein klebriges Vlies haben, kleben Sie den Stoff fest)
- Den Kreis zurückführen (in die gleiche Richtung)
Erstellung der Kante
- Nähen Sie eine Bindelinie
(also eine Linie, die den Flicken am Stabilisator befestigt. Die Unterlage des Zickzacks kann auch zur Befestigung des Flickens verwendet werden.
- Der Zickzack-Rand hat ungefähr den gleichen Außendurchmesser wie der Aufnäher. Für einen 62-mm-Patch verwenden wir 62,1 mm.
- Achtung: Wenn an den Rändern weißer Faden hochkommt, müssen Sie den Satin etwas nach außen schieben. Dadurch verringert sich die Spannung des Oberfadens (meine Theorie).
Den Rest der Stickerei nähen
Anschließend den Rest der Stickerei nähen.
Wiederverwendung des Stabilisators im Kreis
Entfernen Sie das Pflaster vorsichtig. Es sollte sich sehr leicht „ablösen“ lassen, da die Schutzkante den Stabilisator perforiert hat.
Sie können nun ein neues Stück Vlies über das runde Loch kleben (klebrige Seite nach oben!) und von vorne beginnen, ohne erneut einzuspannen.
Wenn Sie es richtig machen, können Sie es für mindestens 10 Patches verwenden.
Es ist am besten, keine Hintergrundfarbe zu nähen. Andernfalls müssen Sie mit einem Pull/Push-Effekt rechnen und außerdem darauf achten, dass die Überlappung zwischen Rand und Hintergrund korrekt ist. Der Zickzackstich sollte zuerst erfolgen, um sicherzustellen, dass er richtig an den Rändern platziert wird. Benutzen Sie stattdessen spezielle Stoffe für die betreffenden Flicken, das sieht dann besser aus. Einige finden Sie zum Beispiel bei Twilly oder Step von Gunold.
Kleben Sie den Aufnäher auf einen Stoff
Da wir nur über sehr begrenzte Erfahrungen verfügen, lässt sich ein Aufnäher am einfachsten mit einer mit Klebstoff hergestellten Thermofolie auf Stoff kleben. Auch hier hat Gunold mehrere Produkte. Wir haben HeatnBond Lite.
(1) Schneiden Sie ein Stück Thermofolie ab, das etwas größer als die Flickengröße ist
(2) Den Flicken mit Kleber durchtränken
- Erhitzen Sie die Heißpresse (auf 200 Grad) oder Ihr Bügeleisen (mittlere Hitze).
- Legen Sie den Patch „verkehrt herum“ in die Heißpresse oder auf einen Tisch. Legen Sie die Thermofolie darauf und das Backpapier darauf. Wenn kein eigenes Backpapier vorhanden ist, fügen Sie Ihr eigenes hinzu.
- Mit der Heißpresse (oder dem Bügeleisen) etwa 1-3 Sekunden lang erhitzen, nicht mehr!)
- Entfernen Sie das Backpapier
Der Flicken ist jetzt auf der Unterseite mit Kleber versehen.
(3) Bringen Sie den Flicken auf dem Stoff an
- Legen Sie den Aufnäher mit der Klebeseite nach unten auf den Stoff
- Erneut Backpapier darauf legen
- Mindestens 10 Sekunden lang erhitzen.
(4) Nähen Sie die Kanten zusammen. Andernfalls könnte sich das Pflaster beim Waschen lösen.
Alternative Methode „an Ort und Stelle zuschneiden“
Wenn Sie eine einzigartige Form erstellen und nicht über die Ausrüstung oder Schere zum Ausschneiden verfügen, können Sie die Methode „Mit der rechten Seite nach oben schneiden“ verwenden.
Ihr Entwurf sollte Folgendes umfassen:
- Eine Befestigungslinie, die den Patchstoff (oder einen anderen Applikationsstoff) befestigt. Etwa 1 mm vom Rand entfernt. Diese Linie verleiht dem Rand auch ein wenig Relief.
- Eine Schnittlinie, die dabei hilft, den Patchstoff an Ort und Stelle zu schneiden
- Eine Satinbordüre, die die Kanten bedeckt. Es muss der Schnittlinie + 0,5 mm (!!) folgen.
Verfahren
- Kreisen Sie einen schweren wasserlöslichen Stabilisator oder Filmoplast verkehrt herum ein. Für eine Applikation spannen Sie den Stoff mit einem geeigneten Vlies ein.
- Kleben Sie einen Stoffflicken mit temporärem Kleber darauf (das Anstecken funktioniert auch)
- Sticken Sie eine Befestigungslinie, die den Flickenstoff gut fixiert. Sticken Sie keine Bindelinie, wenn Ihre Kante nicht satiniert ist.
- Sticken Sie eine Schnittlinie, ca. 0,5 mm innen. Bei guter Ausführung kann diese Leine auch als Fixierleine verwendet werden. Sie können auch Dehnungseffekte berücksichtigen. Wenn Ihre Stickerei horizontal ist, ziehen Sie die Linie nahe an den Kanten.
- Entfernen Sie den Kreis, nachdem Sie die Schnittlinie gestickt haben.
- Schneiden Sie den Stoff entlang der Schnittlinie ab.
- Setzen Sie den Reifen wieder ein
- Den Rest sticken. Wir empfehlen, zunächst die Kanten zu besticken.
Wenn Sie einen anderen Rahmen verwenden, müssen Sie sich natürlich anpassen.
Applikationen sticken
Das Prinzip beim Sticken von Applikationen ist ganz ähnlich:
- Kreisen Sie einen Stoff ein, auf dem Sie die Applikation platzieren möchten (also kein umgedrehtes Filmoplast oder löslichen Stabilisator).
- Sticken Sie eine Positionierungslinie auf diesen Stoff
- Stoppen Sie die Maschine und kleben Sie den ausgeschnittenen Flicken auf
- Sticken Sie den Satin, der darüber hinausgehen darf
- Den Rest sticken
Hier ist ein Entwurf für eine Applikation:
Wenn Sie ein einzigartiges Design erstellen, sehen Sie sich die oben beschriebene Methode „An Ort und Stelle zuschneiden“ an. Zusammenfassend können wir:
- Spannen Sie einen Stoff ein
- Kleben Sie ein Quadrat aus Flickenstoff mit temporärem Kleber darauf. Alternativ können Sie es auch mit Stecknadeln sichern
- Eine Fixier-/Schnittlinie sticken (d. h. eine Positionierungslinie, die mindestens 1 mm weit nach innen versetzt ist)
- Stoppen Sie die Maschine und schneiden Sie den Stoff entlang der Naht ab
- Den Satin besticken, dann den Rest.
Modelle zum Herunterladen
Nachfolgend finden Sie unsere Standardvorlagen, die wir für unsere Kurse und Sensibilisierungsaktivitäten entworfen haben. Sie bestehen aus Positionierung, einer Heftlinie, einem starken Zickzack und einer Linie innerhalb des Zickzacks.
Möglicherweise möchten Sie den Radius der Positionierungslinie etwas verringern (z. B. um 0,2 mm), wenn Sie das Abzeichen nicht genau in der Mitte platzieren können. Wenn Sie die Methode „An Ort und Stelle zuschneiden“ verwenden, sollten Sie erwägen, die Positionierungslinie nicht zu sticken und vor allem die Befestigungslinie etwas zu verkürzen, da es nicht einfach ist, Twilly bündig mit einer gestickten Linie abzuschneiden.
Klicken Sie zum Herunterladen auf das Bild, bis die SVG-Datei angezeigt wird, und speichern Sie dann die SVG-Seite in Ihrem Browser (STRG-S).
Schauen Sie sich andernfalls die Links am Ende der Seite an, die auf direkte Download-Ordner verweisen, insbesondere die Modelle, die wir mit unserem Emoji verwenden .
Runder Patch 62mm
(Beispiele verschiedener Autoren)
| SVG | Dieser Aufnäher ist ideal für Outreach-Aktivitäten, da er relativ schnell gestickt wird. Abschließend dauert die Kantenbearbeitung noch ein paar Minuten. Mit grünen Linien können Sie Text (oder eine Gruppe anderer Objekte) mithilfe der Methode Pfad -> Pfadeffekte -> Kurve positionieren (siehe unten).
|
 Vorlage entnommen aus dem Nomenprojekt |
|
Quadratischer Patch 62 mm
| SVG | Quadratisches Pflaster 62 mm. Sie müssen das Beschriftungsobjekt im Objektmanager löschen, da wir den SVG-Namespace entfernt haben. Die Krone wurde von der Website Noun project übernommen. Nicht ohne Zitat reproduzieren. |
Rechteckiger Patch 82x62mm
| SVG | Dieses Modell eignet sich zum Erstellen einfacher (d. h. nicht abgerundeter) Schriftzüge mit der kleinen Schriftart InkStitch. |
| (SVG ) | |
| (SVG) | |
| (SVG) | |
| (SVG) |
Runder Flicken 10 cm
| (SVG-Seite zum Speichern " als") | Dieses Muster ist ideal für die Herstellung von Aufnähern, die Schriftzüge und Motive enthalten. Bei diesem Modell (Februar 2020) sind möglicherweise noch einige Anpassungen erforderlich. Andererseits ist es schwierig, die Buchstaben mit Tinte/Stich zu platzieren. |
| (SVG) | |
| thumb|250px|none|SVG-Beispiel ([[Medien:Inkstitch-100mm-covid-19-maison-2.svg|SVG] ]) | |
| (SVG) | |
| thumb|250px|none|SVG-Beispiel (SVG) |
Runder Patch 46 mm
. Gleiches Design wie 62 mm und 100 mm
Applikation 46/48mm
Ideal zum Sticken von Emojis in einem 50x50-Rahmen. Der Rand beträgt 48 mm
Das folgende Modell ist ein Prototyp. Der 3-mm-Rand ist im Vergleich zur Größe des Patches (46 mm) sehr breit. Unserer Meinung nach ist es notwendig, sicherzustellen, dass es gut auf einen Stoff gestickt ist, der sich wie ein Pullover bewegen kann
SVG-Beispiel:
Laserschneidevorlagen
Wenn Sie textile Aufnäher mit einem Laserschneider oder Vinylschneider ausschneiden möchten, können Sie sich Vorlagen von der Seite Stickaufnäher holen.
Ink/Stitch-Projekt-Patch
Das folgende Design ist auf der Website [1] verfügbar. Es passt fast in den ziemlich breiten 80-mm-Patch. Wir haben es nur ein wenig reduziert. Wir mussten das Design der kleineren Version 6.15 modifizieren, d. h. die Satinstiche in den Nadeln durch gerade Linien ersetzen und etwas Dichte entfernen. Beachten Sie auch, dass dieses Design erstellt wurde, bevor Ink/Stitch über ein Beschriftungsmodul verfügte, d. h. eine neuere Version sollte schöner aussehen.
6,15 cm Version 1
Dieses Design ist immer noch nicht sehr attraktiv. Wir könnten den blauen Rahmen wahrscheinlich etwas kleiner machen und weniger Dichte verwenden. Möglicherweise muss der Rand verbessert werden (weniger Unterlage) und der Platzierungspunkt etwas größer gestaltet werden. Die Umreifung war wahrscheinlich nicht perfekt. Wir hätten zwei Schichten Stabilisator verwenden sollen.
6,15 cm Version 2
8cm Version 1
Natürlich müssen Sie nicht unbedingt die offiziellen Farben verwenden.
Erstellen Sie abgerundete Textpfade
Es gibt mehrere andere Methoden zum Erstellen abgerundeten Textes. Wir empfehlen die Verwendung von Inkstich-Schriftarten und der im offiziellen Handbuch beschriebenen Methode. Wir werden hier eines Tages ein Beispiel hinzufügen. Mit anderen Worten, die oben genannten Informationen sind nicht mehr aktuell, da wir es mit Version 3 besser und einfacher machen können.
Zusätzlich zur Verwendung der InkStitch-Schriftart können Sie entweder Ihre eigene Schriftart erstellen oder Buchstabenobjekte aus einer Schriftartendatei kopieren/einfügen und diese dann an Ihre Bedürfnisse anpassen.
Abgerundeter Pfad mit Schriftzug und dem Ink/Stitch Tool
Um die Buchstaben einer Ink/Stitch-Schriftart auszurichten, gibt es seit Version 3 (2023) ein interessantes Tool: Schriftzug entlang eines Pfades im Hauptmenü der Version 3.01.
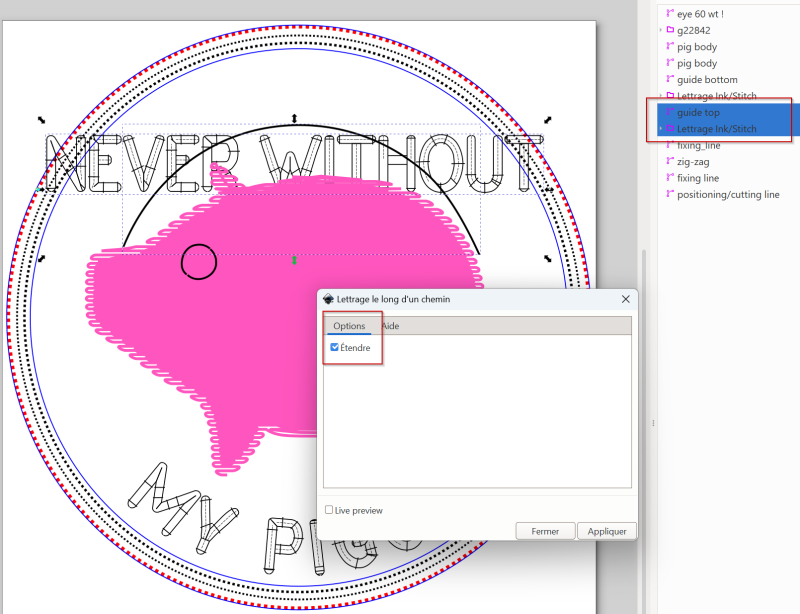
- Wählen Sie einen Pfad und eine Schriftgruppe aus. Der Pfad muss den Schriftzug um 10 bis 30 % überschreiten, wenn Sie die empfohlene Option „erweitern“ nutzen.
- Führen Sie „Erweiterungen“ > „Tinte/Stich“ > „Schriftzug entlang eines Pfads“ aus ...
- Als allgemeine Regel müssen Sie
Extendaktivieren. Ink/Stitch erweitert die Abstände zwischen den Buchstaben, sodass der Text den gesamten Pfad einnimmt. Andernfalls werden die Abstände zum Originaltext eingehalten, was in der Regel zu gering ist. Klicken Sie aufAnwenden
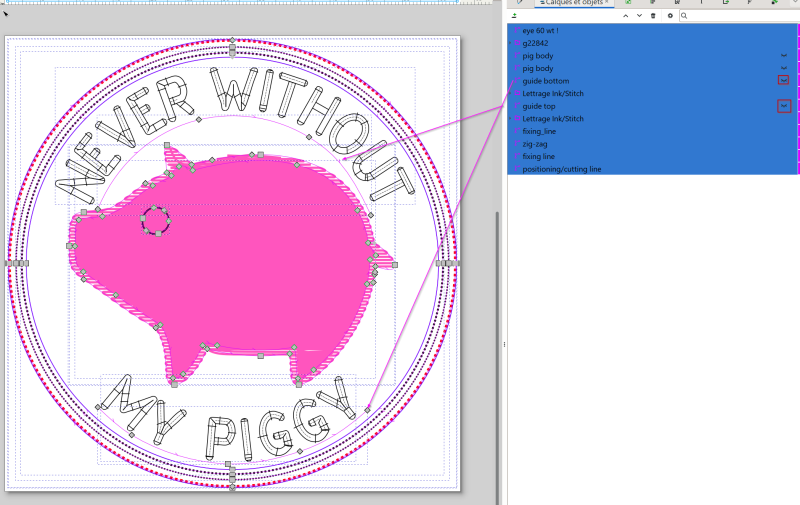
- Sie können den Text auf der anderen Seite des Pfads platzieren, indem Sie die Richtung des Pfads ändern (Menü Pfad->Umkehren). Sehen Sie sich das Bild unten an und vergleichen Sie den oberen Schriftzug mit dem unteren Schriftzug
- Der Pfad bleibt angezeigt. Wenn Sie es nicht sticken möchten, blenden Sie es im Ebenen- und Objektfenster aus. Siehe auch Bild
Abgerundeter Pfad mit Ink/Stitch-Schriftzug und Pfadeffekten (nicht empfohlen)
Diese Methode wird seit Version 3 (2023) nicht mehr empfohlen. !
Um Ink/Stitch-Schriftzüge in eine Position zu biegen, müssen Sie zunächst eine Referenz zeichnen. Nehmen Sie die Wappenvorlage, die zwei Kreise enthält. Sie benötigen diese Kreise nicht, aber sie helfen bei der Positionierunglügt.
'Schritt 1: Fügen Sie einen oder zwei Kreise hinzu, um die Position des Textes zu bestimmen (Alternativ können Sie eine Patch-Vorlage verwenden, siehe unten)
- Erstellen Sie eine neue Ebene
Ebenenmenü -> Ebene hinzufügen. Nennen Sie es etwa „Artwork“ oder „Guidelines“. - Fügen Sie den Kreis zu dieser Ebene hinzu (halten Sie die STRG-Taste gedrückt).
- Zentrieren Sie den Kreis mit dem Ausrichtungswerkzeug
- Entfernen Sie die Füllung und stellen Sie den Strich auf etwas Kleines ein, z. B. 0,5 mm
Schritt 2: Erstellen Sie den Text'
- Lesen Sie ggf. InkStitch - Schriftzug.
- Wählen Sie eine geeignete Schriftart für kleine Buchstaben, zum Beispiel „Geneva Sans“.
- Reduzieren Sie den zu erstellenden Text auf die richtige Größe. Beachten Sie, dass für eingebettete Schriftarten Einschränkungen hinsichtlich der Größenänderung gelten.
- Positionieren Sie den Text an einer Stelle, an der wenig Manipulation erforderlich ist (z. B. in der X/Y-Mitte und nach unten).
Schritt 3: Kurve
- Wählen Sie die Buchstabengruppe innerhalb einer Ink/Stitch-Schriftzuggruppe aus (Sie können die äußere Gruppe entfernen).
- Menü
Pfad -> Pfadeffekte - Klicken Sie auf
+, um einen Pfadeffekt hinzuzufügen. - Wählen Sie den Pfadeffekt
Biegen - Klicken Sie unten im Bedienfeld auf die Schaltfläche
Bearbeiten auf der Leinwand(sieht aus wie das Symbol „Pfad bearbeiten“). - Schieben Sie die grüne Linie in der Mitte des Textes nach oben oder unten. Verwenden Sie dann die beiden angezeigten Kurvensteuerpunkte, um die Kurven anzupassen. Verschieben Sie die kleinen grauen Diamanten, um sie neu zu positionieren (klicken Sie auch darauf, um die Kurvensteuerelemente wieder anzuzeigen).
- Beachten Sie, dass es bei der Verwendung von Lacken zu Störungen der Anzeige kommen kann. Vermeiden Sie es, wenn es nicht notwendig ist.
'Schritt 4: Prüfen'
- Die Buchstaben haben im Prinzip die richtige Parametrisierung (überprüfen Sie in den Erweiterungen von
menu>Params). - Durch Biegen oder Positionieren kann jedoch etwas schief gehen. Beispielsweise hatte ich ab Juni 2019 Probleme mit „1“ und „0“ und habe diese durch „I“ und „O“ ersetzt. Sie können den Pfadeffekt auch rückgängig machen und den Buchstaben Führungslinien hinzufügen. Dies ist erforderlich, wenn die Konfiguration oder Simulation aufgrund einer Schiene mit fehlerhaftem Quersteg oder unebenen Punkten nicht funktioniert. Alternativ können Sie direkt reparieren (das mache ich), aber die zu bearbeitenden Punkte sind versetzt und erfordern eine gewisse mentale Flexibilität. Hier ist auch oben.
Schritt 5: Nähen
- Überprüfen Sie, ob grüne Linien unterbrochen oder ausgeblendet sind
- Datei -> Kopie speichern unter
Fehlerbehebung
Wenn ein Brief nach dem Falten nicht konfiguriert werden kann:
- Notieren Sie sich den betreffenden Buchstaben und Betreff in der Fehlermeldung. Versuchen Sie zunächst, die betreffende Schiene mit dem Knoteneditor zu reparieren (Vorsicht, die Punkte werden an anderer Stelle auf dem Bildschirm angezeigt).
- Wenn dies nicht möglich ist: Wählen Sie im Objektmanager das Schriftobjekt aus und löschen Sie dann im Bedienfeld „Pfadeffekte“ die Kurve.
- Korrigieren Sie nun den fehlerhaften Buchstaben mit zusätzlichen und/oder verlängerten Balken (siehe Satin-Tutorial).
- Wiederholen Sie die Kurve erneut (wie oben erklärt).
Modell zum Herunterladen
| none|thumbnail|400x400px|Beispieldatei – Simulation |
Laden Sie die Beispieldatei herunter:
Sie können die Verzerrung auf dem großen Buchstaben deutlich erkennen, ziehen Sie daraus Ihre Schlussfolgerungen.
Zusätzliches Beispiel (auf Englisch)
Abgerundeter Text mit einem einfachen Füllmuster
Hier ist eine einfache Methode, die Sie für sehr große Texte verwenden können, die Sie selbst scannen oder importieren können. Das Ergebnis wird auf einem 10x10-Patch hässlich sein und auf einem kleineren noch besonders hässlich. Sie können das Ergebnis jedoch als Leitfaden zum Einfügen digitalisierter Briefe verwenden.
Mit Inkscape können Sie SVG-Text entlang eines Pfads positionieren, wie in mehreren Tutorials im Internet erläutert. Zum Beispiel das halboffizielle Tutorial (auf Englisch) „Text on Path“ oder das .ro/NASA-badge-inkscape/NASA-Missionsabzeichen mit Inkscape, ein ausführlicheres Tutorial von Nicu (auf Englisch). Beachten Sie, dass Inkstitch über ein Beschriftungsmodul verfügt, das Gruppen von SVG-Pfaden erzeugt, die mit einem Satinstich gerendert werden. Bei diesen gescannten Buchstaben handelt es sich nicht um SVG-Text, also um die unten beschriebene MethodeDu kannst nicht funktionieren.
Im Folgenden erklären wir kurz, wie Sie mit Inkscape-Schriftarten einen Stickaufnäher erstellen. Da wir jedoch nur minimale Anweisungen geben, lesen Sie bitte zuerst oder gleichzeitig NASA-Missionsabzeichen mit Inkscape! Verwenden Sie Folgendes als Checkliste.
'Schritt 1: Fügen Sie einen Kreis hinzu, um die Textrichtung für die obere Texthälfte zu bestimmen
- Den Kreis hinzufügen (STRG gedrückt halten)
- Zentrieren Sie den Kreis mit dem Ausrichtungswerkzeug
- Entfernen Sie die Füllung und stellen Sie den Strich auf etwas Kleines ein, z. B. 0,5 mm
'Schritt 2: Fügen Sie den Text hinzu
So verwenden Sie eine Schriftart mit einem einfachen Tatami-Füllmuster:
- Verwenden Sie eine fette Schriftgröße, die weder zu groß (sie muss in den Patch passen) noch zu klein ist. Beispielsweise können Sie für einen 8 x 8 cm großen Patch mit der Größe = 27 (ca. 7,2 mm) beginnen.
- Kopieren/fügen Sie den Text ein (als Backup)
'Schritt 3: Richten Sie den Text aus
- Wählen Sie Text und Kreispfad aus
- Menütext -> Auf Pfad setzen
- Sie können den Abstand zwischen Buchstaben oder Wörtern anpassen (dies ist jedoch nicht unbedingt erforderlich).
- Doppelklicken Sie auf den Kreis und drehen Sie ihn dann mithilfe der Steuerelemente in den Ecken.
'Schritt 4: Text in Pfad umwandeln
- Wenn Sie mit dem Ergebnis zufrieden sind.
- Schriftart in Pfad übersetzen: Text auswählen, dann Menüpfad -> Objekt in Pfad
- Entfernen Sie den Strich und legen Sie eine Füllfarbe fest.
'Schritt 5: Fügen Sie einen zweiten Kreis für den unteren Text hinzu
- Es sollte so groß sein wie der vorherige Kreis (oben) plus Text
- Text einfügen
- Mit diesem zweiten Kreis zum Pfad hinzufügen
- Text oben drehen
- Vertikal spiegeln
- Buchstaben ein wenig platzieren: Doppelklicken Sie, um alle Buchstaben auszuwählen, und fügen Sie dann einen Abstand zwischen den Buchstaben hinzu, z. B. 5px
- Drehung neu anpassen: Kreis auswählen (Doppelklick) und drehen.
- In Pfad übersetzen und Füllfarbe festlegen.
Schritt 6:'
- Kreise entfernen
- Fügen Sie weitere Inhalte hinzu, zum Beispiel haben wir Faustwurzeln aus dem Noun-Projekt verwendet, das von corpus delicti erstellt wurde.
Ergebnis:
Die Schriftart sieht nicht gut aus und sollte nach Möglichkeit „manuell Buchstabe für Buchstabe“ durch eine satinierte Schriftart ersetzt werden.
'Ergebnis und Modell zum Herunterladen
Die folgende Vorlage für einen 8-cm-Aufnäher enthält die beiden Kreise und etwas Dummy-SVG-Text, den Sie durch Ihren eigenen ersetzen können. Bevor Sie darauf eingehen, denken Sie daran, dass die digitalisierten Buchstaben alle wie Bereiche ziemlich hässlich aussehen ...
- Doppelklicken Sie auf das Bild, um die SVG-Datei zu erhalten, und wählen Sie dann „epaintbrush-twemoji-inkstitch-applique.svgnsave page as“ in Ihrem Browserfenster aus
- Text oben und unten ändern
- Drehen. Klicken Sie dazu auf die Kreise (nicht auf den Text). Um ein Objekt in InkScape zu drehen, doppelklicken Sie darauf. Nach dem zweiten Mal erscheinen Drehgriffe in den Ecken.
- Übersetzen Sie abschließend den Text wie oben beschrieben in Pfade zum Sticken.
Abschließend möchten wir Sie daran erinnern, dass Sie bei Tinten-/Stitch-Schriftarten unbedingt die Methode „Schriftzug entlang eines Pfades“ verwenden müssen!
Abgerundeter Text mit Stickschriftobjekten
Diese etwas komplizierte und veraltete Methode seit Version 3.0 funktioniert für Schriftarten, bei denen jeder Buchstabe ein einzelner Pfad ist, d. h. sie funktioniert nicht ohne weiteres mit dem InkStitch-Schriftzugmodul. Wenn Sie die integrierten digitalisierten Schriftarten verwenden möchten, probieren Sie die oben beschriebene Pfadeffektmethode aus, die mit kleinen Buchstaben relativ gut funktioniert. Natürlich können Sie sich diese Schriftarten schnappen und dann jeden Buchstaben zu einem einzigen Objekt kombinieren.
Wir verwenden die InkScape-Erweiterung, mit der Sie ein oder mehrere Objekte entlang der Pfade verteilen können. Lesen Sie Aus Pfad generieren (halboffizielles Handbuch, auf Englisch)
'Schritt 1: Text aus verschiedenen Objekten erstellen
- Buchstaben kopieren/einfügen, um einen Satz zu bilden, z.B. aus der einfachen Schriftart Geneva.
thumbnail|188x188px|Schriftart simple Geneva
- Verwenden Sie das Werkzeug „Ausrichten und Verteilen“ (unten für Großbuchstaben ausrichten und Abstände gleich machen), um die Positionierung festzulegen
- Passen Sie die Größe an, z.B. h = 7mm
- Gruppieren Sie jeden Satz, der mit einem Kreis ausgerichtet werden soll, z. B. „STICKEREI“ und „FÜR VERÄNDERUNG“
- Kopieren Sie das Ergebnis und fügen Sie es zu Sicherungszwecken ein
[Alternativ wäre es möglich, digitalisierte Tinten-/Stitch-Schriftarten zu verwenden, vorausgesetzt, Sie verwandeln jede Gruppe, die einen Buchstaben definiert, in ein einzelnes Objekt. Eine zweite Methode wäre, Stickobjekte zu erstellen und diese zu verwenden.]
'Schritt 2: Muster entlang des Pfades (Text oben)
Die Erweiterung erfordert, dass der Benutzer zwei Objekte auswählt: zunächst ein einzelnes Objekt oder eine Gruppe. Zweitens, ein Weg.
- Erstellen Sie zwei Kreise, einen kleineren für den Text oben und einen größeren für den Text unten (wie oben erklärt). Verwandle die Kreise in Pfade (!). Stellen Sie dann sicher, dass der äußere Kreis im Uhrzeigersinn verläuft (Pfad -> Pfad umkehren, falls erforderlich) und der innere Kreis gegen den Uhrzeigersinn.
- Wählen Sie die Buchstabengruppe aus, die oben platziert werden soll, sowie den äußeren Kreis (der ein Pfadobjekt im Uhrzeigersinn sein sollte). Sie haben also zwei und nur zwei Objekte ausgewählt.
- Erweiterungen -> Aus Pfad generieren -> Muster entlang des Pfads
- Überprüfen Sie den Verformungstyp der Schlange
- Überprüfen Sie die Live-Vorschau
- Passen Sie bei Bedarf den Versatz an (für unsere 7-mm-Buchstaben haben wir beispielsweise 3,5 gewählt). Es kann auch eine negative Zahl sein
- Tangentialer Versatz dreht sich.
- Bewerben Sie sich, wenn Sie zufrieden sind.
- Sie können Text immer noch drehen und platzieren (im Gegensatz zu Text entlang des Pfads können Sie den Pfad selbst nicht drehen), aber es ist am besten, ihn korrekt zu generieren.
'Schritt 3: Text unten
Damit das zweite Objekt unten platziert wird, ist es wichtig, die Richtung des Kreises zu ändern. Um die Pfadrichtungen anzuzeigen, stellen Sie unter Bearbeiten -> Einstellungen -> Pfadrichtung und Richtung auf Umriss anzeigen ein Extras -> Knoten, wählen Sie dann den Kreis aus und drücken Sie zur Überprüfung F2.
- Kreis auswählen
- Menü: Pfad -> Umkehren
- Überprüfen Sie im Werkzeug „Pfad bearbeiten“ (F2), dass die Pfeile gegen den Uhrzeigersinn zeigen.
Zum Schluss löschen Sie die beiden Kreise.
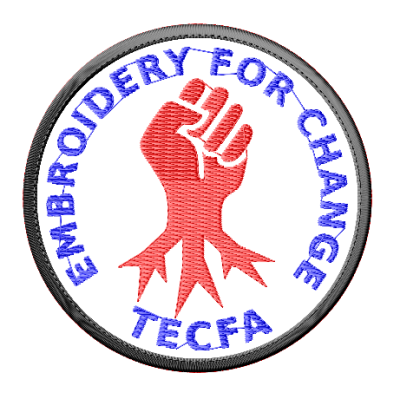
Beispiel:
| none|thumbnail|400x400px|SVG-Datei zum Herunterladen |
Downloads
Die Modelle sind auch über einen klassischen Webserver verfügbar:
- Verwendete Patches im Projekt Emoji-Stickprojekt.
- Patch-Ordner in den Ink/Stitch-Ressourcen (dort gibt es auch unsere Lieblingspalette)
Copyright-Änderung
Der Inhalt dieser Seite, einschließlich Bildern und SVG-Dateien, ist auch unter der GNU Free Documentation License und der von/4.0/ Namensnennung 4.0 International (CC BY 4.0).
Das Inkstitch-Projekt kann jedes Element (Textfragmente, SVG-Dateien, Bilder) für offizielle Projektdokumente verwenden, ohne Namensnennung anzugeben (einfach kopieren und einfügen).